web制作向けillustratorの作業設定
web制作向けillustratorの作業設定

web制作においてイラストレーターといえば、ロゴを作ったり、バナーを作ったり、webサイト用の部品素材を作ったりと何かと重宝するillustratorですが、イラストレーターでそれらの制作を行う際に、注意しなければならない点がいくつかありますので、それらを簡単に解説しながら今日は進めていきたいと思います。
新規オブジェクトをピクセルグリッドに整合のチェックを外す
ピクセルグリッドに整合とは、オブジェクトをピクセルグリッドと呼ばれるものによって自動的にピクセルに合うように自動整形してくれる機能です。つまり作ったオブジェクトが自動で大きさを微妙に調整されて1px増えてたりなんてことがある機能です。なので、便利な反面、自分の意図しない動きをすることが多々有りますので、個人的にはこの機能に初めから頼らないで、自分できっちりと把握しながら幅や高さを設定していくというほうがいいと感じます。こいつをONにしておくと勝手に幅や高さが1px増えてたりといったことが結構ありまして、大変な思い出でいっぱいです。1pxのずれは命取りの世界ですからね。(大げさに聞こえるかもしれませんが本当です。)

環境設定
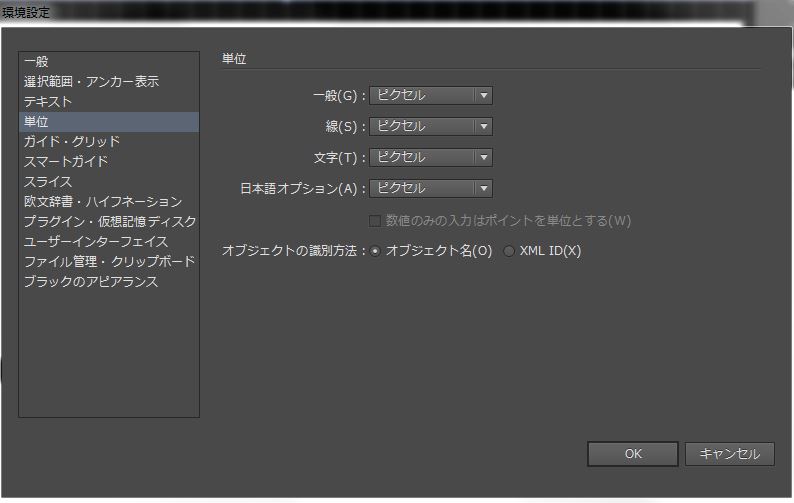
web向けの作業ではピクセル単位での作業を行いたいので、単位を全てピクセルに直しておくとピクセルベースで作業ができるので、環境設定の単位もすべてピクセルを指定しましょう。
メニューの編集から環境設定を選択し、単位を選びます。一般、線、文字、日本語オプション、これらの4項目を全てピクセルにしておきましょう。

ピクセルプレビューにチェックを入れる
メニューから、表示→ピクセルプレビューにチェックを入れます。これにより、1pxのマス目を表示させることが出来ます。みえないよーって方は拡大してみると見えてきますヨ。
さらに3つチェックを入れる
- スマートガイドにチェックを入れる。
- ピクセルにスナップにチェックを入れる。
- ポイントにスナップにチェックを入れる。
※こちらもメニューの表示からいけます。スマートガイドとポイントにスナップは前に紹介しましたので、そちらを参考にしてみて下さい。
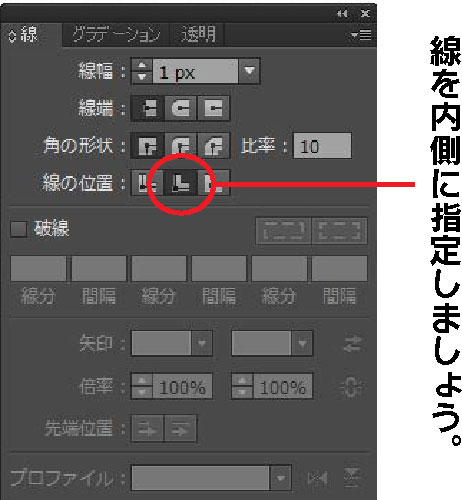
作成したオブジェクトの線を内側に指定する
指定した幅、高さの内側に線がつきますので、こちらも自分が設定した幅、高さ通りにするという点で非常に重要なポイントです。これが外側だと指定した幅、高さよりも外側に線がついちゃう状態になります。

画像を配置する時はリンクのチェックを外しましょう
これもかなりトラウマがありまして(´・ω・`) もし知らなかったらみなさんも注意です。これは今回のテーマとはちょっと毛色が違うお話なのですが、ついでにということで紹介致します。メニューからファイル→配置を選び画像を配置する時、リンクにチェックが入ったまま画像を配置すると、インスタンスとして画像が配置された状態となります。この時イラストレーターはこの画像へのパスをたどって画像を読み込んで表示している状態となっていますので、画像へのパスが変わると、当然イラストレーターの中ではこの画像は埋め込まれていない状態なので、存在しない状態になってしまいます(配置されたときのパスと現在のパスが異なるため)。ですので、画像をオブジェクトとして、読み込むにはリンクのチェックを外すことを推奨します。ドラッグアンドドロップでイラストレーターの中に画像を配置した時もリンクの状態になっているので、画像を配置する時は、ファイルメニューから行うようにしましょう。
web向けイラストレーターの制作方針はこちらも参考になりますよ!
本日の振り返り
1pxにこだわって作業する上で本日の内容が皆様のお役に立てる日が来ることを願っています。ではまた次回:D