illustrator 基本操作5 スマートガイドとポイントにスナップ
スマートガイドとポイントにスナップ

皆さんお元気ですか?迅犬です。最近涼しくて過ごしやすくなってきましたね。
今回はweb素材や、ワイヤーフレームを作成する際に、イラストレーターにおける作業が非常に効率的になる2つの機能を紹介したいと思います。
まず今回の学習に必要な長方形オブジェクトを2つ用意しておいて下さい。

スマートガイドとは?
イラストレーターの便利機能スマートガイドとは、スマートガイド機能というものをONにすることで、オブジェクトやアートボードの中心点や、配置されたオブジェクトの2つのアンカーポイントを結ぶ線の延長線上、アンカーポイント同士が交差した時等に、緑色のガイドラインのようなもので知らせてくれる機能になります。
スマートガイドを有効にする方法
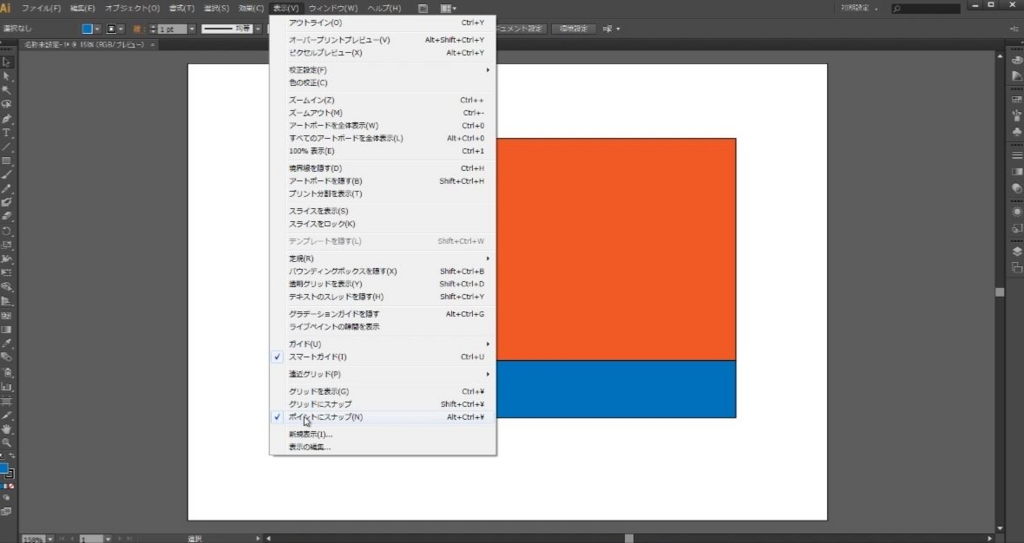
メニューから表示を選び、スマートガイドを選択しましょう。
スマートガイドにチェックがついたら、スマートガイドの表示機能が有効にできました。

スマートガイドの機能を確認してみよう
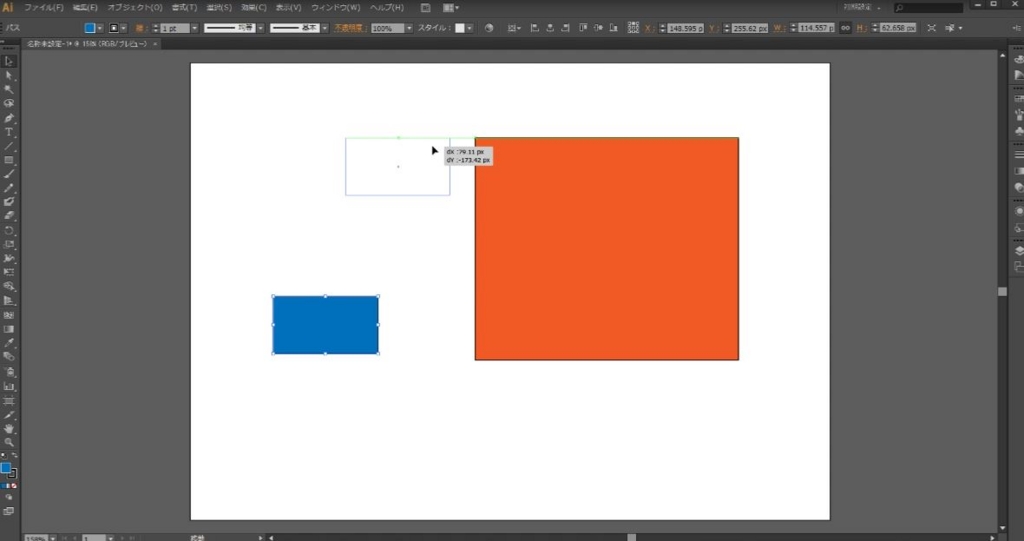
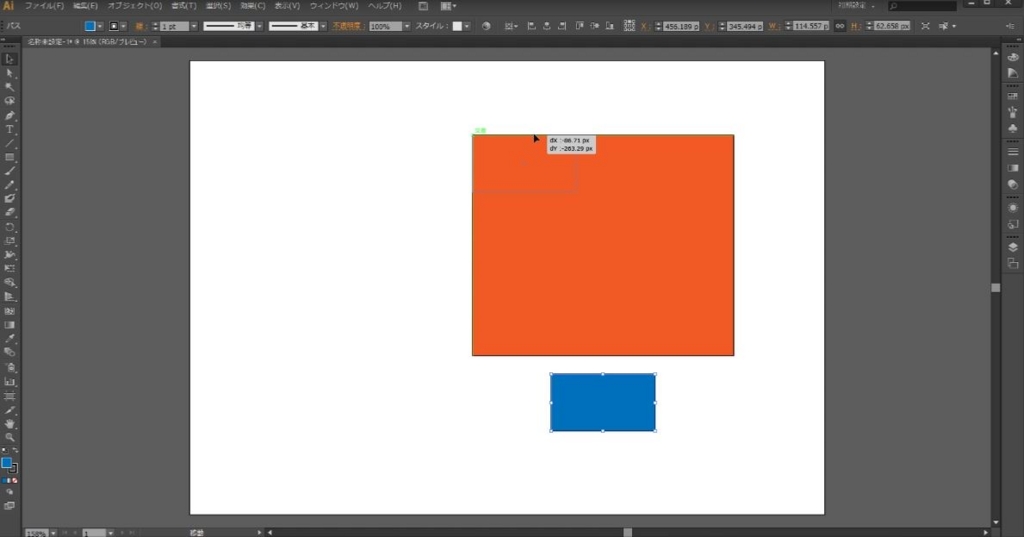
下記画像のように、アンカーポイントの中心点、2つのアンカーポイントの延長線上、アンカーポイントが交差した時等に、緑色のスマートガイドで、わかりやすく知らせてくれます。
青い長方形オブジェクトをドラッグで移動させて、スマートガイドの機能をチェックしてみます。



ポイントにスナップとは?
簡単に言うと、ポイントにスナップを有効にすることで、アンカーポイント同士の吸着機能を有効にすることが出来ます。
下記画像の例では、青い長方形オブジェクトをバウンディングボックスから変形で横に伸ばしています。
この時、オレンジ色の長方形オブジェクトと同じ横幅になった瞬間に、ピタッと横幅が揃います。このピタッと揃えてくれる補助機能をポイントにスナップといいます。

ポイントにスナップを有効にする方法
メニューから表示を選び、ポイントにスナップを選択しましょう。
ポイントにスナップにチェックがついたら、有効になっています。

スマートガイドとポイントにスナップは常に有効にすることがおすすめです
上記で紹介した機能は常に有効にしておくことをwebサイト制作の勉強@迅ではおすすめ致します。
今後行うワイヤーフレームの作成や、デザインカンプの作成、バナー制作、web素材の作成においてもこの機能をすべて有効にして作業を行っていきますので、是非みなさんもこちらの機能を有効化して、効率よく作業を行うようにしてみるといいかもしれません。
本日の振り返り
皆さんお疲れ様でした。私もあまり説明がうまくないので、やはり実際に機能を有効にして自分で触って確認することで、納得して、理解を深めていただければと思います。ではまた次回( ˘ω˘)