photoshop基礎 整列の基本操作
photoshopにおける整列
photoshopで整列機能を使用するには、基準となる選択範囲が必要です。まず選択範囲で基準を指定して、選択したレイヤーを整列させるというイメージで、一緒にフォトショップでの整列を行っていきましょう。
イラストレーターとフォトショップの整列機能の違い
イラストレーターでは複数オブジェクト選択後に、キーオブジェクトを指定してから、キーオブジェクト以外をキーオブジェクトを基準として、整列機能を使用することが出来ました。一方フォトショップの整列機能は、キーオブジェクトの代わりに、選択範囲がキーオブジェクトのような役割を果たします。
実際にやっていきましょう。
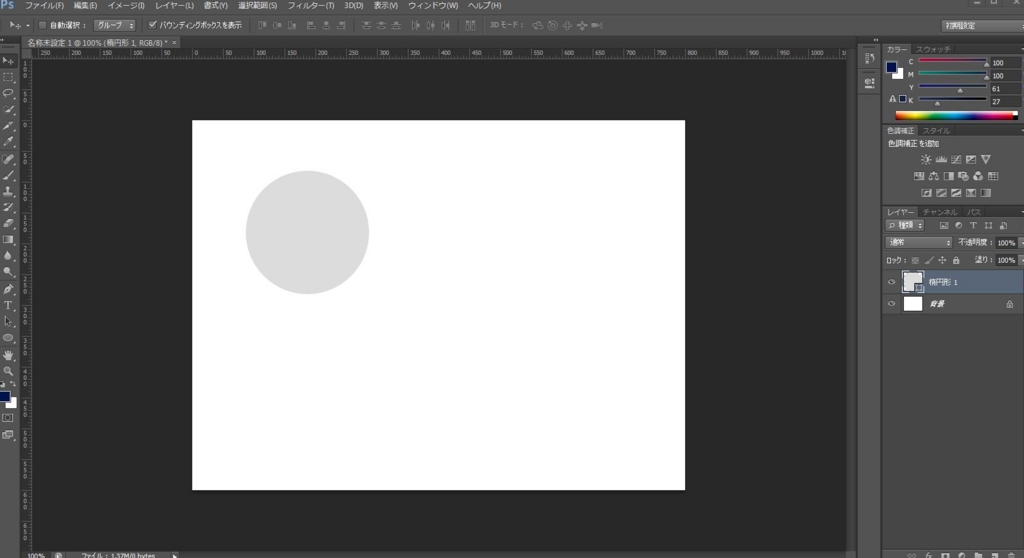
シェイプツールで丸を適当に描いてみましょう

この描画されたグレーの丸を整列させて、ドキュメントの中央に配置させたいのですが、移動ツールに持ち替えても、まだ上のオプションバーの整列パネルが灰色で使用できない状態となっています。
この理由は、整列を行うための基準が無いためです。
ですので、基準となる選択範囲を指定してあげなければ、整列を行うことはできません。
フォトショップの場合、この整列の基準となるのが、先程ご説明したとおり、選択範囲となるので、基準となる選択範囲を作っていきましょう。
今回は、ドキュメント全体を基準として、グレーの丸が描かれたレイヤーを中央に配置したいので、ドキュメント全体を選択範囲化させていきましょう。
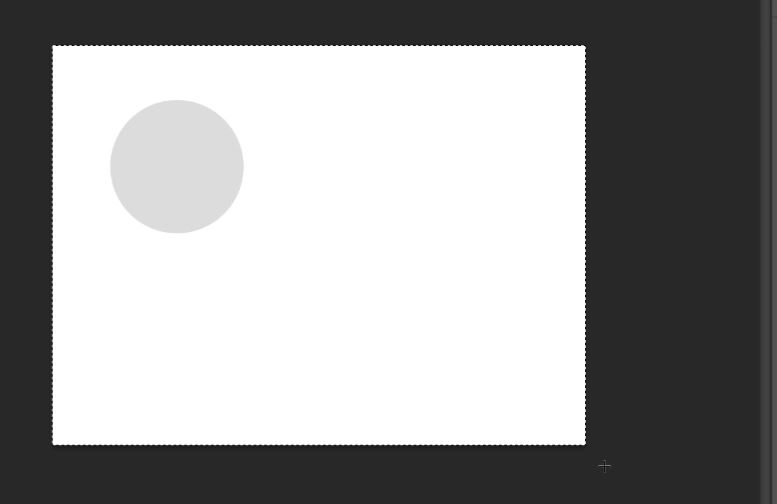
長方形選択範囲ツールを選び、ドキュメント全体をドラッグして選択範囲化しましょう。

次に整列させたいレイヤーを選びます
今回はグレーの丸(シェイプ)を移動させたいので、そのシェイプが描画されているレイヤーを選びます。

そしたら、移動ツールに持ち替えます。
移動ツールに持ち替えることで、オプションバーに整列パネルが出現します。
下に画像で図解してみました。

お待たせしました、整列させましょう
整列パネルのボタンの
垂直方向中央揃え(下記画像のアイコン)と

水平方向中央揃え(下記画像のアイコン)を押すと、

グレーの丸(シェイプ)が、選択範囲を基準として、ドキュメントの中央にきましたね。

このようにして、選択範囲を作ってから、移動ツールに持ち替えて、整列をする。この流れをしっかりと押さえておきましょう。
今度はシェイプを基準にして文字を整列させてみましょう
先ほどと流れは一緒なので肩の力を抜いて、一緒にやっていきましょう。大事なのは、①選択範囲を指定して基準を作る。②整列させたいレイヤーを選んで整列させる。この流れさえわかってしまえば簡単です。
では、グレーの円の真ん中に文字を整列させて再配置していきます。
先程の続きからになりますので、まずは、選択範囲をCtrl+Dで一旦解除しておいてください。今下記のような状態になっていると思います。

では、文字ツールに持ち替えて、なんでもいいので文字を描画していきましょう。
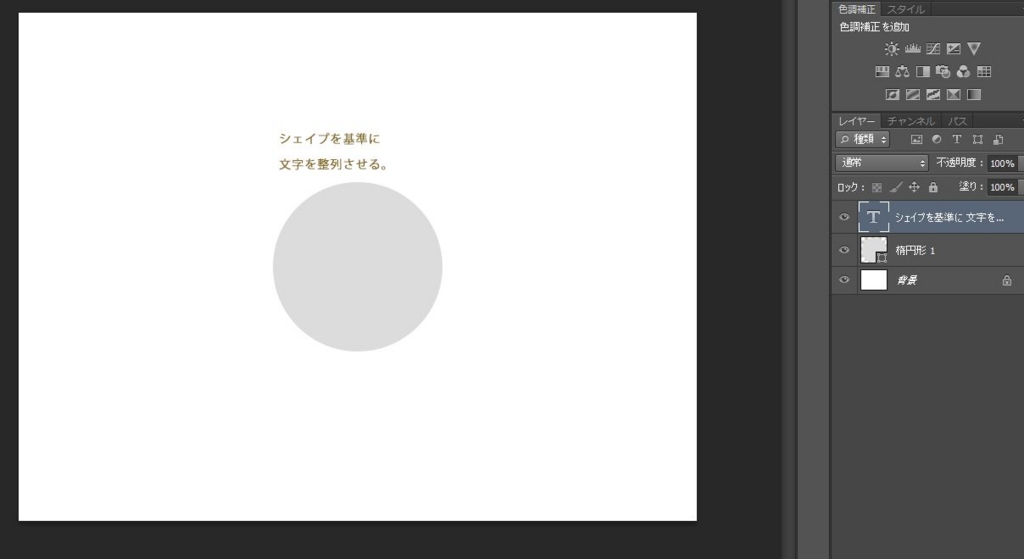
私は、”シェイプを基準に文字を整列させる”という改行された文字を打ってみました。みなさんも好きな文章で大丈夫ですよ。

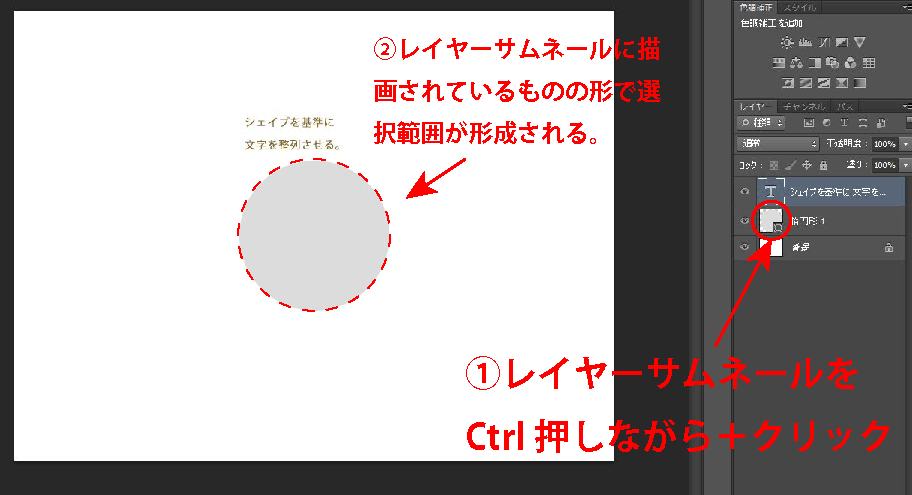
そしたらシェイプが描画されているレイヤーサムネール(グレーの円が描画されているレイヤーのサムネイル)をCtrl押下状態でクリックして、描画されているグレーの円の形で選択範囲を作りましょう。

円の形で選択範囲が作れましたね。ということは、円の選択範囲を基準として、他のレイヤーに描画されているものを整列出来る状態になった。ということです。
では、この円を基準として、文字を整列させていきましょう。
①整列させたい文字のレイヤーを選びます。
②移動ツールに持ち替えます。
③整列パネルから整列操作を行います。
すると、下記のような状態になりますね。

円の真ん中に文字を整列させて、再配置させる事ができましたね。やったね!
以上になります。皆さんお疲れ様でした。フォトショップの整列は、イラストレーターと少しやり方が違うので最初の内は混乱してしまうと思いますが、もう大丈夫ですね!
ではまた次回( ˘ω˘)/