illustrator 基本操作11 文字ツール
イラストレーターの文字ツール

皆さんこんにちは、迅犬です:D。今回は、イラストレーターの文字ツールをやっていきましょう。
まずは、イラストレーターの文字ツールには主に3種類ありますので、そちらからみていきましょう。
イラストレーターの文字ツールの種類
- 文字ツール
- レイヤー上に文字(テキスト)を配置することが出来ます。
- エリア内文字ツール
- パスで囲まれたオブジェクト内にテキストを配置することが出来ます。オブジェクトからはみ出た文字は隠れる状態となります。
- パス上文字ツール
- パスに沿って文字(テキスト)を配置していくことが出来ます。
※アイコンにも特徴があり、以下の画像のようになります。例えば、文字ツールを選択している状態でも、オブジェクトのパスにマウスホバーするとエリア内文字ツールに自動で持ち替えてくれる状態になります。ツールパネルから指定したい場合は、文字ツールを長押しして別の文字ツールを選ぶメニューを開くことが出来ます。

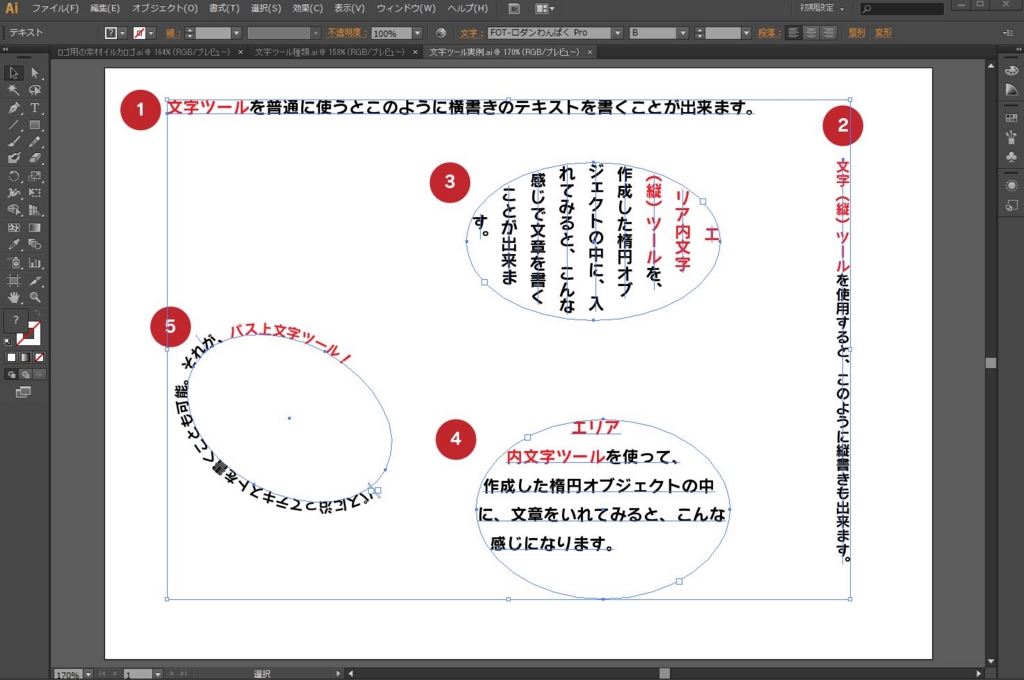
各文字ツールを実際に使ってみると
文字ツールを実際に使ってみました。

- 文字ツール
- 文字(縦)ツール
- エリア内文字(縦)ツール
- エリア内文字ツール
- パス上文字ツール
文字の編集
コントロールパネルから、文字の色、不透明度、フォント、太さ、大きさ、テキストアラインの設定、整列、変形が行えます。
文字の削除
選択中に(バウンディングボックス表示中に)BackSpaceキーを押すことで、文字オブジェクトを削除します。
約物とは?
文字を扱う上でやはり、約物については知っておいてほしいので、約物についてもやっていきましょう。
約物とは、言語の記述に使用する記号の総称です。具体的には、句読点(。)や、かぎ括弧(「」)といったものですね。
元々は印刷用語なので、Webから入ってくる方は知らない人が多いみたいです。僕も知りませんでした(笑)
colissさんに一覧がまとめられていますので、詳しく把握したい方はこちらからご確認ください。
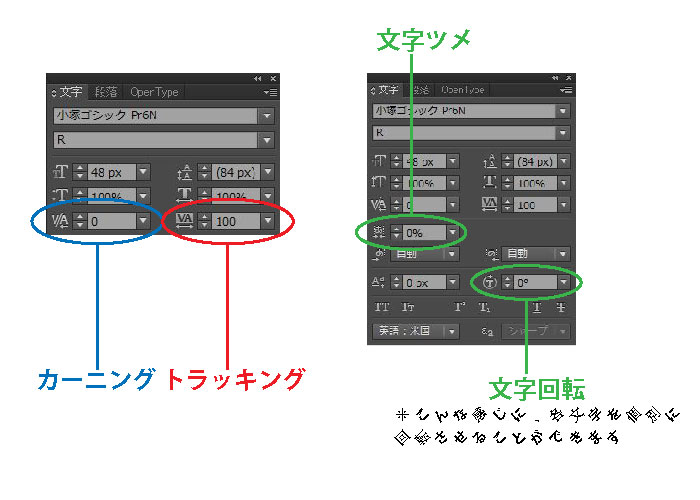
カーニングとトラッキング
カーニングとトラッキングの場所

カーニングとは?
カーソルを置いたところの文字間隔の幅を調整します。
トラッキングとは?
選択中の範囲内の文字、又は、選択している文字の右側の空きの幅を調整します。
※カーニング、トラッキング、文字詰めに関して、わかりやすくまとめてあるサイトがありましたので、もっと詳しく知りたい!という方はこちらも参考にしてみるといいかもしれません。
文字のアウトライン化

文字のアウトライン化についてもやっていきましょう。
文字のアウトライン化を行うことで、文字の輪郭をグループ化されたパスに変換することが出来ます。
ダイレクト選択ツールでパスを編集したり、グループ化を解除して(shift+ctrl+g)個別に編集したりも出来ます。
文字をオブジェクトとして、編集したい場合に便利な機能です。
文字のアウトライン化の作業手順
文字を選択中(バウンディングボックス表示中)に、メニューの書式からアウトラインの作成を選択する。
本日の振り返り
皆さんお疲れ様でした。文字の処理は奥が深いのでとりあえずここまで理解できていれば基本としては十分かと思います。ではまた次回:D
illustratorの基本操作10 ベジェ曲線
ベジェ曲線の基礎知識

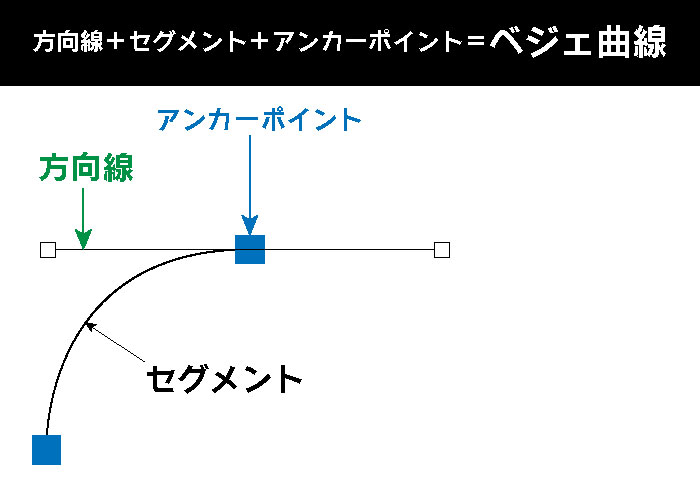
イラストレーターのベジェ曲線を通して、セグメント、アンカーポイント、パス、方向線といったものを学んでいきましょう。
パスとは?
ベジェ曲線を理解するためにまず理解しなければならないのがパスというものです。
パスとは、簡単に言ってしまえば、2点のアンカーポイントとその2点を結ぶ1本の線(=セグメント)で構成されたモノです。

長方形オブジェクトやペンツールで描いた線、直線ツールで作成した線等もこのパスによって作られています。
パスには線と塗りを設定することが出来ます。今まで作成してきたオブジェクトもパスによって作成されているので、線と塗りを設定出来ていたんですね。
ベジェ曲線とは?
さて、パスを理解したところで、ベジェ曲線について理解していきましょう。

ベジェ曲線とは、パスに対して方向線による力を加えて曲げられた線です。つまり、パスと方向線で構成された曲線をベジェ曲線と呼ぶことが出来ます。具体的には方向線の長さによってどれくらいセグメントを曲げるか(力を加えて引っ張るか)を決めます。
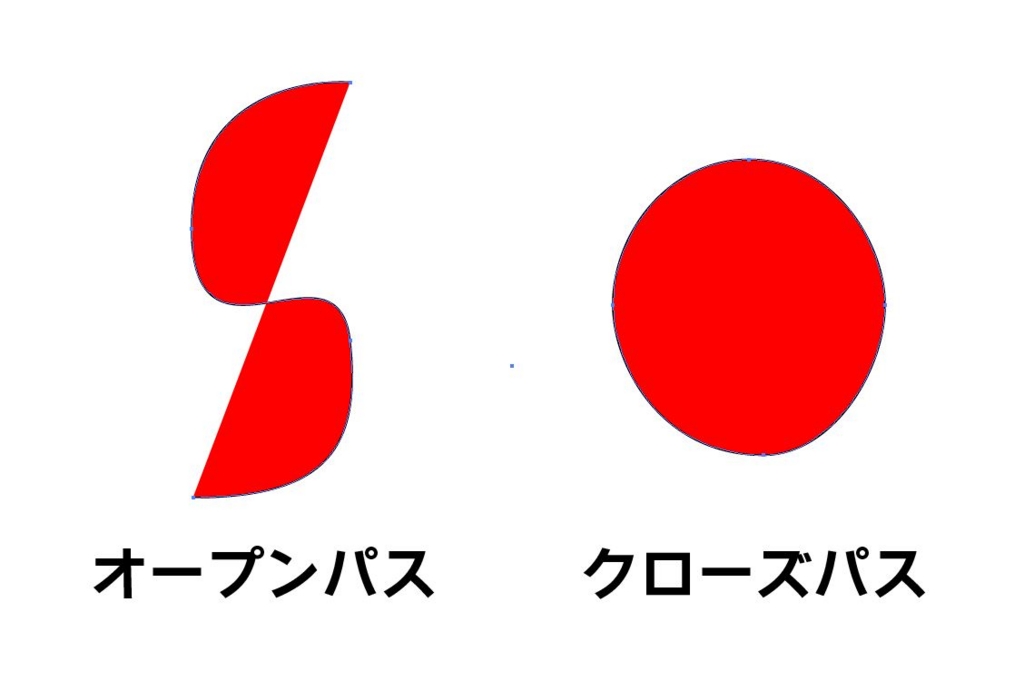
オープンパスとクローズパス

クローズパスとは、始点と終点で閉じられているパスです。
オープンパスとは、始点と終点が閉じられていない状態のパスです。
ベジェ曲線参考サイト
Illustrator・ベジェ曲線講座 どどFactory様の ベジェ曲線講座
http://www.dodofactory.net/bezier1/index.html
↑非常に細かく解説されていますので、知識を深めるという意味でも、おすすめです。
web design recipes | Illustrator(photoshop)のペンツールできれいなパス、ベジェ曲線を描くためのコツ(私流)
↑ペンツールを使った演習として非常におすすめです。トレースを通して、アンカーの切り替えなどが実践出来ます。
本日の振り返り
皆さんお疲れ様です。今回はベジェ曲線を通して、パスの知識等を学習できましたね。イラストレーターを使う上で通らなければならない道なので知識として入れておきましょう。ではまた次回:D
illustrator 基本操作9 オブジェクトのグループ化
オブジェクトのグループ化

皆さんこんにちは、迅犬です:D 今回もイラストレーターの基本を勉強していきましょう。
今回は、グループ化についてやっていきます。グループ化とは、複数のオブジェクトを1つのまとまった塊として扱えるようにすることです。操作自体は非常に簡単なので肩の力を抜いて一緒にやっていきましょう。
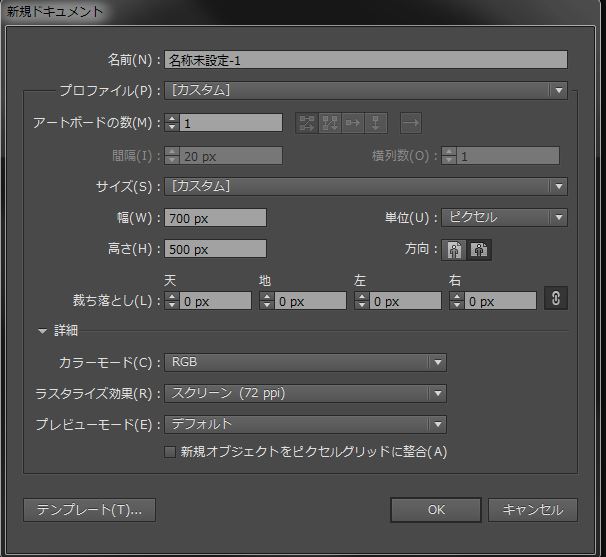
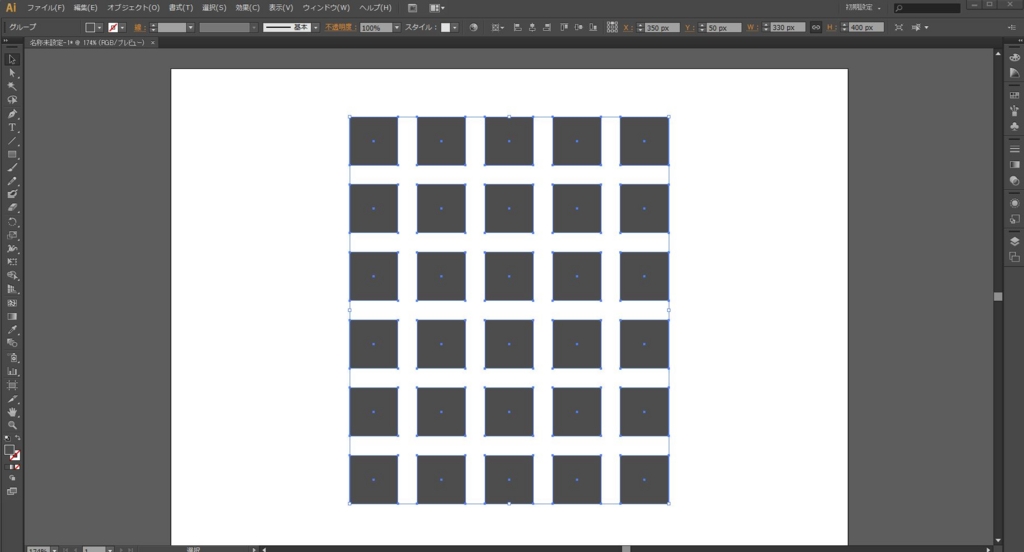
まずは、前準備として、以下のような新規ドキュメントを作っておいて下さい。

そうしたら、幅50px,高さ50pxの正方形を作成しましょう。※作り方は色々ありますが、復習の意味を兼ねて、以下の方法で作成してみましょう。今回の正方形オブジェクトは線なし、塗りをグレーに。
作成手順:長方形ツール選択中に、アートボード上をAlt+クリック→数値入力(50px,50px)

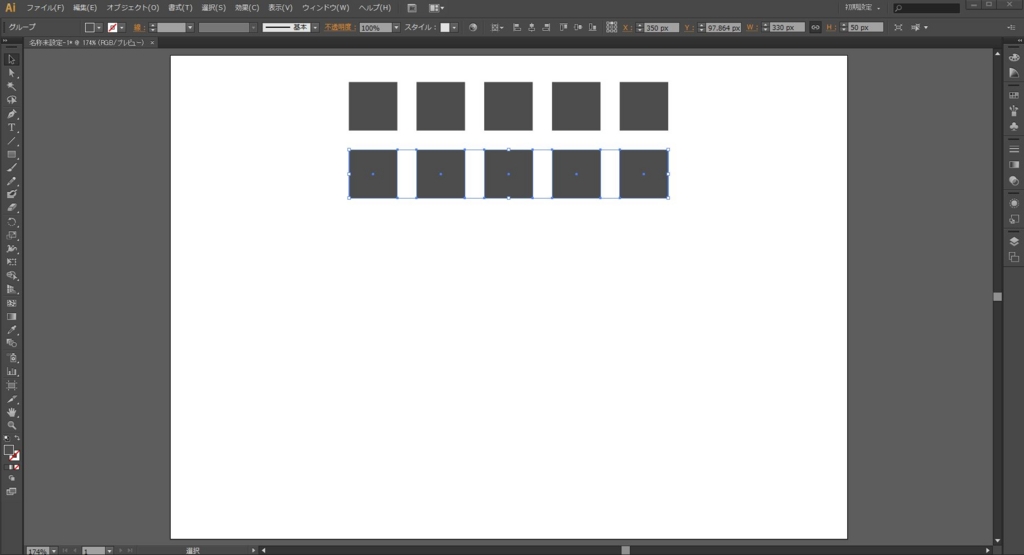
次に、20px間隔を空けて(Shift+方向キー移動で10pxずつ移動する特性を利用しましょう。)、正方形のオブジェクトを5個複製します。(ヒント:Alt押下状態で移動させることでオブジェクトの複製が出来ましたね)

さて、ここまででグループ化する練習の前準備が整いました。こっからこの5個の正方形をグループ化して作業していきますヨ!
オブジェクトをグループ化する
まずは一つのまとまりとして扱いたい(=グループ化したい)複数のオブジェクトをShift+クリック(=複数選択)で選択していきます。又はドラッグして囲んで複数選択しても大丈夫です。
グループ化したい複数のオブジェクトを選択し終わったら、Ctrl+gでグループ化します。

これでこの5つのオブジェクトは一つのグループ(塊)として扱われます。
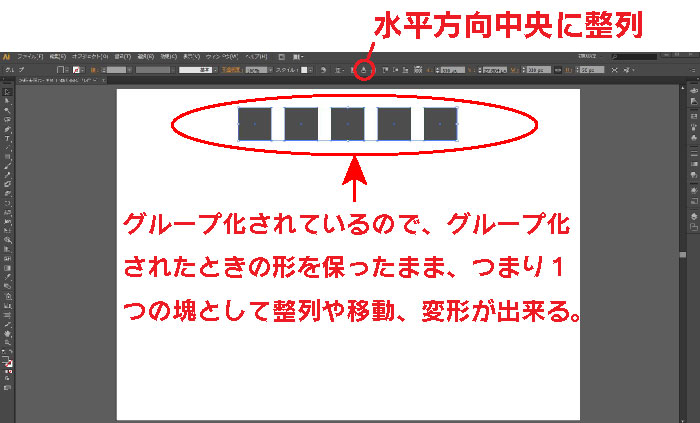
グループ化したオブジェクトを整列する
先程、5つの正方形オブジェクトはグループ化されましたので、1つの塊として扱うことができます。このグループ化された塊をアートボードの水平方向中央に整列してみましょう。

グループ化したオブジェクトを複製する
まずは、グループ化したオブジェクトを選択ツールで選択します。

Alt押下状態で方向キーでコピーするのもいいのですが、今回は別のやり方でやってみましょう。
グループ化したオブジェクトを選択した状態で、選択ツールをダブルクリックします。
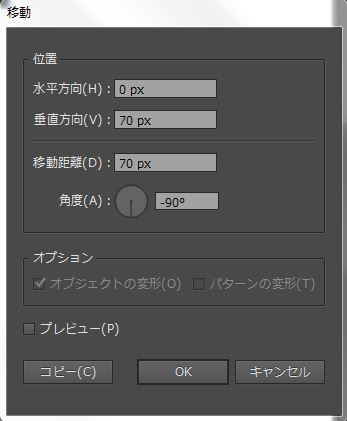
するとpx単位で移動先を指定できるダイアログボックスが出ますので、下に20px間隔空けて複製したいので、以下のように入力します。入力が終わったらコピーを押して見ましょう。


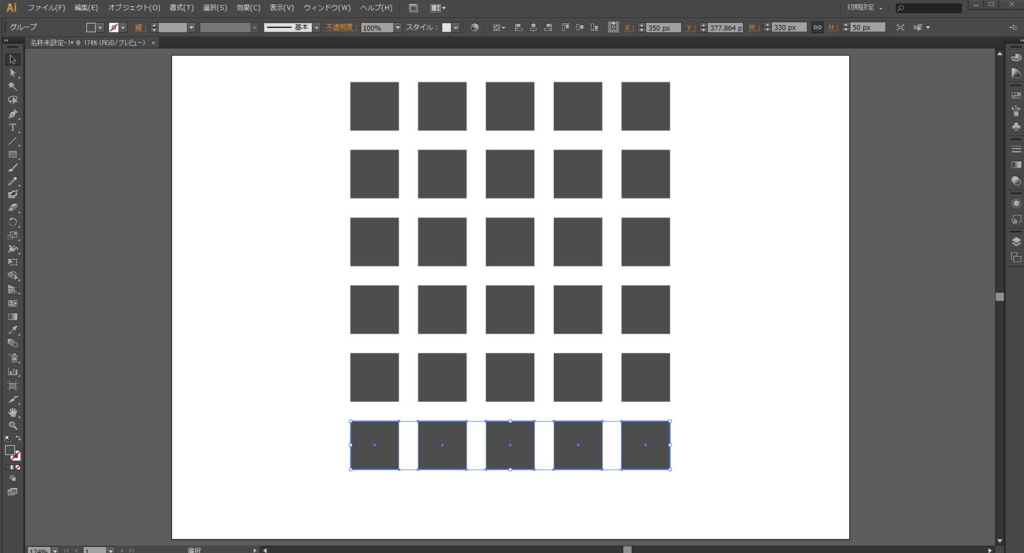
そうしたら、この操作を繰り返したい!ので、繰り返したい回数だけctrl+Dを押します。※ctrl+D = 直前の処理を繰り返し実行する
※ちなみにphotoshopではctrl+Dは選択解除なので覚えておきましょう。

6つのグループ(塊)が20px間隔で出来ましたね。さて、この6つのグループを次はさらに一つのグループとして、グループ化していきます。
グループ化したオブジェクト同士をグループ化する
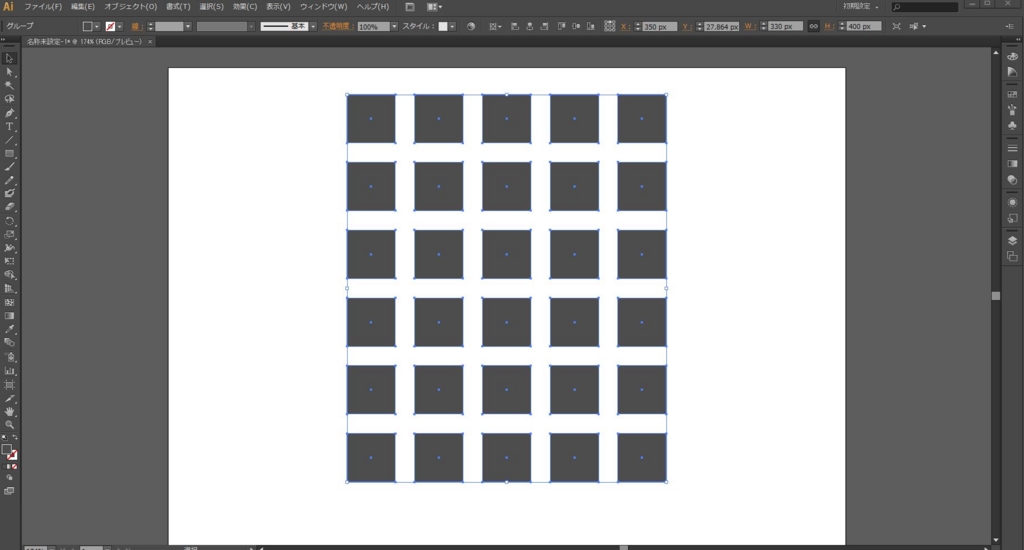
6つのグループをすべて選択した状態で、Ctrl+gで1つのグループとしてまとめます。

そうしたら、垂直方向中央に整列して中央にもってきます。

以上になります。この操作を何も見ずにスムーズに行えるようにしておきましょう。
グループ化を解除したい場合
グループ化の解除は、ctrl+Shift+gで行えます。
グループ化したオブジェクトを個別に選択したい時
ツールパネルの黒い矢印(選択ツール)の下にある、白い矢印(ダイレクト選択ツール)を選び、個別にオブジェクトを選択することで、グループ化を解除せずに、個別にオブジェクトを選択できるということも覚えておきましょう。
本日の振り返り
皆さんお疲れ様です。いかがでしたでしょうか。グループ化をうまく使うことによって、繰り返し処理や、複製が非常に楽になり、オブジェクトの管理が楽になる場面も多いです。是非このグループ化というものに慣れていきましょう。ではまた次回( ˘ω˘)
illustrator 基本操作8 整列
イラストレーターで整列をしてみよう

こんにちは、迅犬です:D
今回は、覚えると非常に便利な機能、”整列”についてやっていきましょう。
イラストレーターでの整列とは、選択したオブジェクトを、基準となるもの(キーオブジェクトやアートボード)に対して、指定した位置(水平方向中央や垂直方向上など)に移動させる機能です。
整列パネルの場所
整列操作を行うには、整列パネルを出しておくと楽です。ウィンドゥから整列を選び、整列パネルを出しておきましょう。
また、整列操作を行うためのパネルは、オブジェクト選択時にコントロールパネルにも出現するので、そちらを使用して整列を行っても大丈夫です。
下記画像に整列パネルの出し方をまとめてみましたので、ご参考までにどうぞ:D

実際に整列機能を使ってみよう
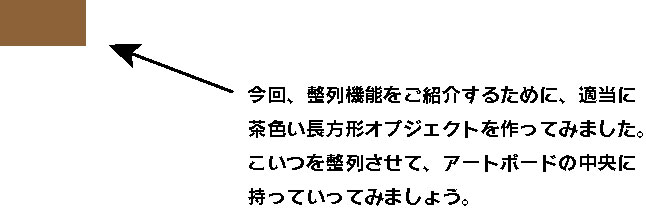
まずは、適当にアートボード上に長方形オブジェクトを作ってみましょう。今回私は茶色の長方形オブジェクトを作ってみました。

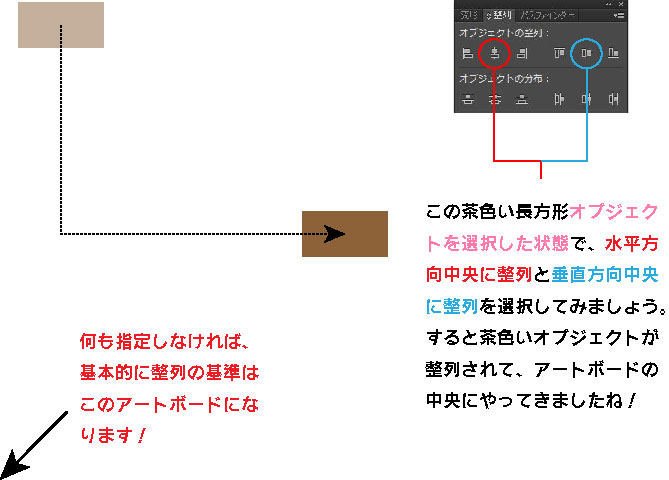
長方形オブジェクトを作成できましたか?そしたら、そのオブジェクトを選択ツール(黒い矢印)で選択した状態で、先程ご紹介した整列パネルから、水平方向中央に整列と垂直方向中央に整列という項目を押して、選択したオブジェクトを実際にアートボードの中央に整列させてみましょう。

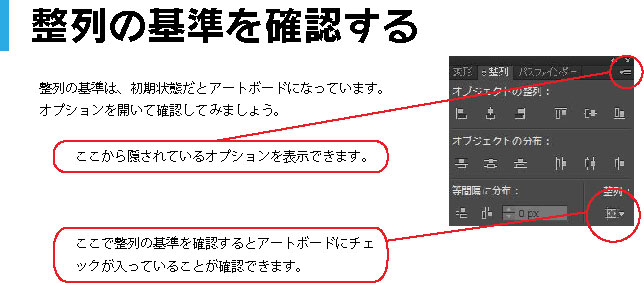
整列の基準となっているものを確認してみよう
整列はキーオブジェクトなどを指定しない限り、基本的にアートボードが基準となり、選択したオブジェクトが整列させられます。
実際に整列パネルの隠れているオプションを開き、整列の基準となっているものを確認してみましょう。

ね。アートボードにチェックが入っていることが確認できましたね。
ここからわかることは、さっきの整列操作はアートボードを基準として、選択したオブジェクトを整列させていたんだな、ということがわかると思います。では次は、基準をアートボードではなく、自分の作成したオブジェクトをキーオブジェクト(整列の基準となるオブジェクト)化して、整列をやっていきましょう。
キーオブジェクトを基準に整列させてみよう
先ほどはアートボードを基準に整列操作を行いましたが、今度はキーオブジェクトを基準にして選択したオブジェクトを整列させてみましょう。
オブジェクトをShiftキーを押したまま選択したりすることで(オブジェクトを複数選択する方法は、オブジェクトの選択と解除の記事を参照)、オブジェクトの複数選択ができましたね。オブジェクトを複数選択している時、そのどれかひとつをキーオブジェクトとして、選択することが出来ます。
特徴として、キーオブジェクトとして、選択されたオブジェクトは太い青いボーダーで囲まれます。このキーオブジェクトを基準にして、整列を行うことが出来ます。具体的にやっていきましょう。
まずは、赤い長方形ツールとグレーの長方形ツールを作成してみましょう。

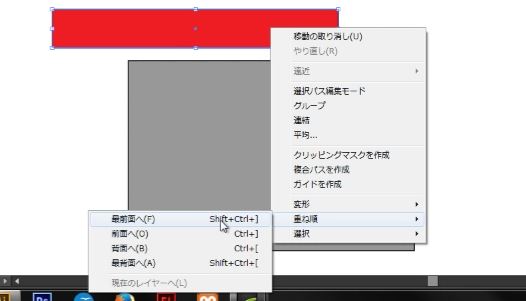
そしたら、赤い長方形ツールを右クリックして重ね順を最前面にしておきます。
(赤い長方形オブジェクトを整列したときに、グレーの長方形オブジェクトの下に隠れてしまうのを防ぐためです)

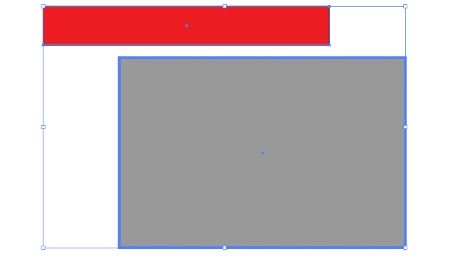
赤い長方形オブジェクトの重ね順を最前面にできたら、赤い長方形オブジェクトとグレーの長方形オブジェクトを複数選択しましょう。複数選択し終わったら、グレーの長方形オブジェクトをクリックしてキーオブジェクト化します。
この時点で、
赤い長方形オブジェクト=グレーの長方形オブジェクトを基準に整列される対象。
グレーの長方形オブジェクト=赤いオブジェクトに対する整列の基準(キーオブジェクト)。
となったといえます。

では、まずは整列パネルから、水平方向中央に整列を選び、実際に整列させてみましょう。すると赤い長方形オブジェクトがグレーの長方形オブジェクト(キーオブジェクト)を基準に、水平方向中央に整列されましたね。


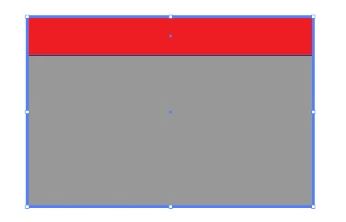
次に、垂直方向上に整列を選んでみましょう。


↑こんな感じになれば成功です。
本日の振り返り
皆さんお疲れ様です。整列を使いこなせれば、キーオブジェクトを基準に、様々なレイアウトや配置を実現できるようになりますヨ。ではでは、また次回:)
illustrator 基本操作7 正方形や正円の作り方
イラストレーターで正方形や正円を作る

皆さんお元気ですか?迅犬です。
今回は、イラストレーターで正方形や正円を作る方法を学んでいきましょう。
イラストレーターで正方形を作成する
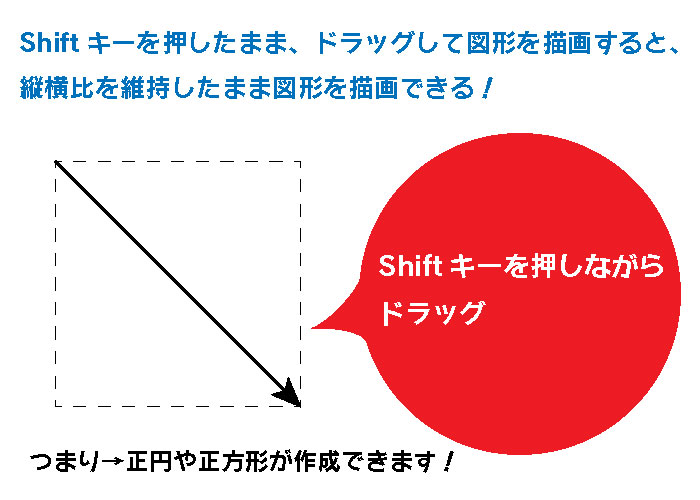
ツールパネルから長方形ツールを選択した状態で、Shiftを押しながらドラッグして作成してみると、Shiftキーを押しているので縦横比を保った状態で長方形を作成することになりますので、正方形を作成することができます。

イラストレーターで正円を作成する
ツールパネルから楕円形ツールを選択した状態で、Shiftを押しながらドラッグして作成してみると、Shiftキーを押しているので縦横比を保った状態で楕円形を作成することになりますので、正円を作成することができます。

本日の振り返り
皆さんお疲れ様でした。このShiftを押しながら正○系の図形オブジェクトを描画するというやり方は非常によく使いますので、是非この機会に身に付けておきましょう。ちなみにこれ以外の図形描画ツールでもShift押したままドラッグで作成することで縦横同比率の図形を作成することができますヨ。ではまた次回:D
illustrator 基本操作6 表示の切り替え
表示の切り替え

皆さんお元気ですか?迅犬です。
今回は、イラストレーターにおける表示の切り替えをショートカットキーを使ってやっていきましょう。
前準備として、横幅700px、高さ500pxの新規ドキュメントを作成しておきましょう。

※ちなみにこの新規ドキュメントで作成された白いエリアをアートボードと、言います。

実際にこの作成したアートボード上で、下記で紹介する表示切り替えを行なってみましょう。
ズームイン|ズームアウト
Ctrlキー押下状態で+キーを押すことで、ズームイン
Ctrlキー押下状態で-キーを押すことで、ズームアウト
アートボード全体を表示
Ctrlキー押下状態で、0を押すことでアートボード全体を表示します。
現在作業中のアートボード全体を確認したい時に便利です。
原寸表示|100%表示
実際の表示サイズで確認したい場合などに便利です。
本日の振り返り
こういったショートカットキーの操作を慌てず、少しずつ覚えていって、作業の効率を上げていきましょう。
ちなみに、アートボード全体表示(Ctrl+0)で表の切り替えを行った後に、コピーしたオブジェクトを貼り付けを行った場合、自動でアートボードの中央に配置してくれますので、これも頭の片隅に覚えておきましょう。
では、また次回( ˘ω˘)
illustrator 基本操作5 スマートガイドとポイントにスナップ
スマートガイドとポイントにスナップ

皆さんお元気ですか?迅犬です。最近涼しくて過ごしやすくなってきましたね。
今回はweb素材や、ワイヤーフレームを作成する際に、イラストレーターにおける作業が非常に効率的になる2つの機能を紹介したいと思います。
まず今回の学習に必要な長方形オブジェクトを2つ用意しておいて下さい。

スマートガイドとは?
イラストレーターの便利機能スマートガイドとは、スマートガイド機能というものをONにすることで、オブジェクトやアートボードの中心点や、配置されたオブジェクトの2つのアンカーポイントを結ぶ線の延長線上、アンカーポイント同士が交差した時等に、緑色のガイドラインのようなもので知らせてくれる機能になります。
スマートガイドを有効にする方法
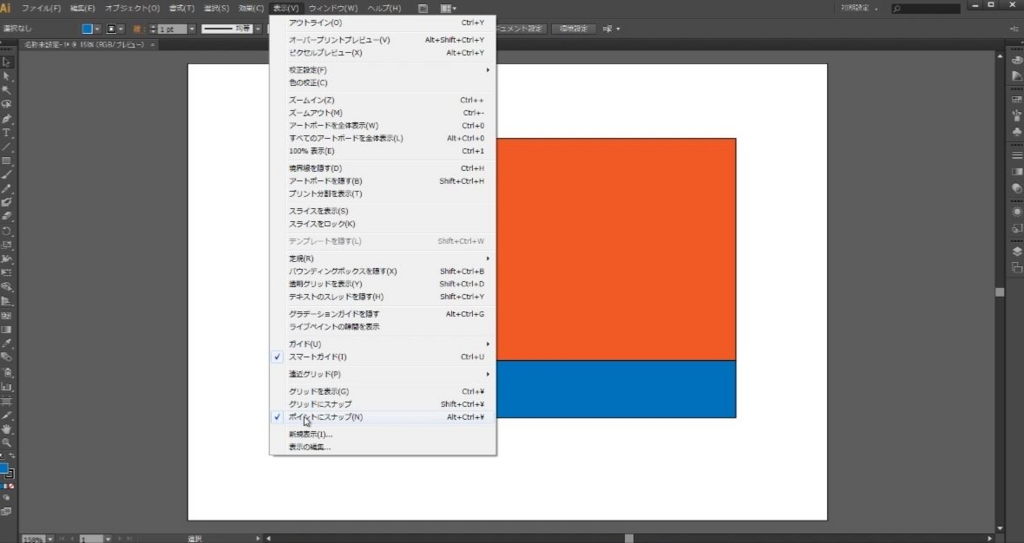
メニューから表示を選び、スマートガイドを選択しましょう。
スマートガイドにチェックがついたら、スマートガイドの表示機能が有効にできました。

スマートガイドの機能を確認してみよう
下記画像のように、アンカーポイントの中心点、2つのアンカーポイントの延長線上、アンカーポイントが交差した時等に、緑色のスマートガイドで、わかりやすく知らせてくれます。
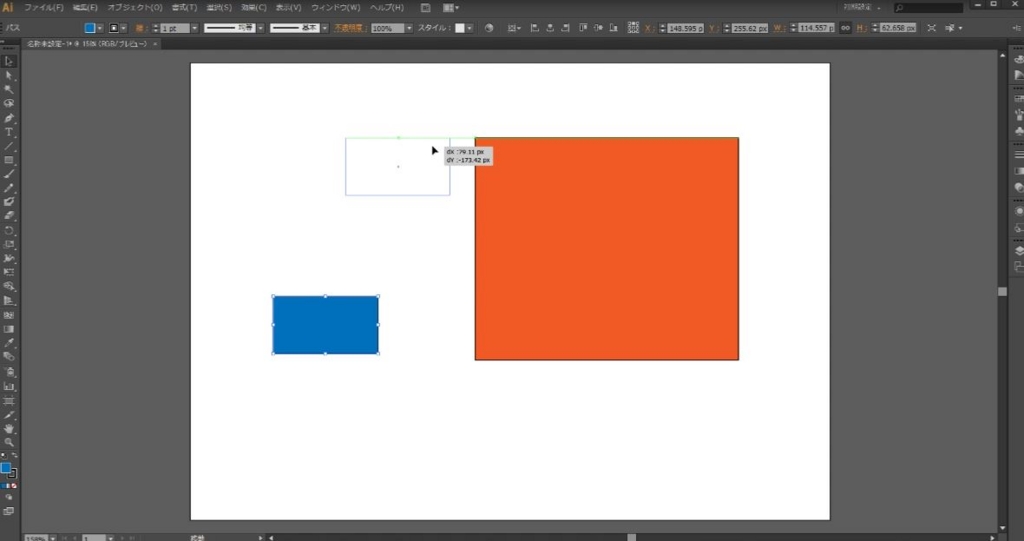
青い長方形オブジェクトをドラッグで移動させて、スマートガイドの機能をチェックしてみます。



ポイントにスナップとは?
簡単に言うと、ポイントにスナップを有効にすることで、アンカーポイント同士の吸着機能を有効にすることが出来ます。
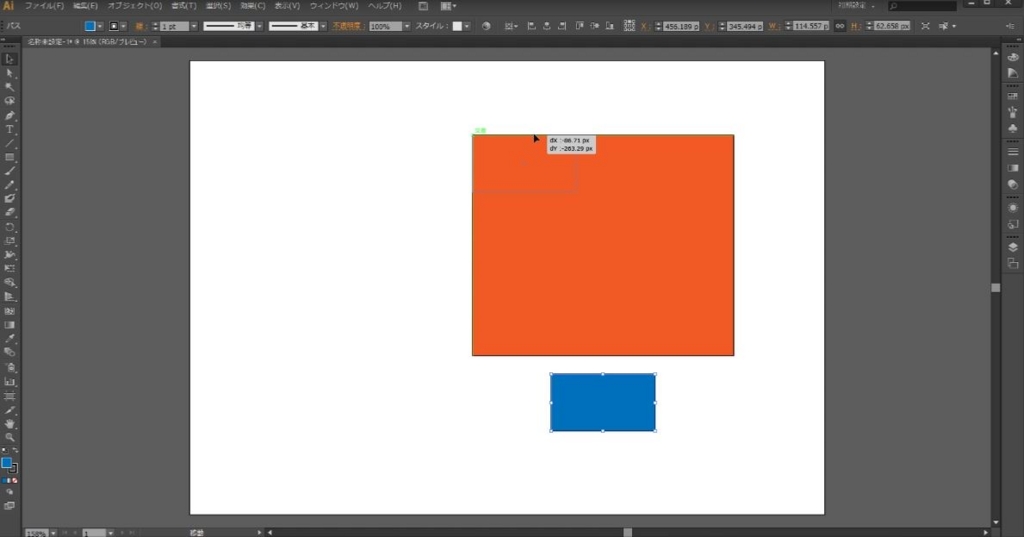
下記画像の例では、青い長方形オブジェクトをバウンディングボックスから変形で横に伸ばしています。
この時、オレンジ色の長方形オブジェクトと同じ横幅になった瞬間に、ピタッと横幅が揃います。このピタッと揃えてくれる補助機能をポイントにスナップといいます。

ポイントにスナップを有効にする方法
メニューから表示を選び、ポイントにスナップを選択しましょう。
ポイントにスナップにチェックがついたら、有効になっています。

スマートガイドとポイントにスナップは常に有効にすることがおすすめです
上記で紹介した機能は常に有効にしておくことをwebサイト制作の勉強@迅ではおすすめ致します。
今後行うワイヤーフレームの作成や、デザインカンプの作成、バナー制作、web素材の作成においてもこの機能をすべて有効にして作業を行っていきますので、是非みなさんもこちらの機能を有効化して、効率よく作業を行うようにしてみるといいかもしれません。
本日の振り返り
皆さんお疲れ様でした。私もあまり説明がうまくないので、やはり実際に機能を有効にして自分で触って確認することで、納得して、理解を深めていただければと思います。ではまた次回( ˘ω˘)