illustratorの基本操作4 オブジェクトの移動と複製
オブジェクトの移動と複製

皆さんお元気ですか?迅犬です。
さて前回の続きからになります。前回はオブジェクトの選択とその選択したものを解除するということをやりましたね。
今回は、選択したオブジェクトを移動させたり、複製したりといった基本操作を学んでいきましょう。
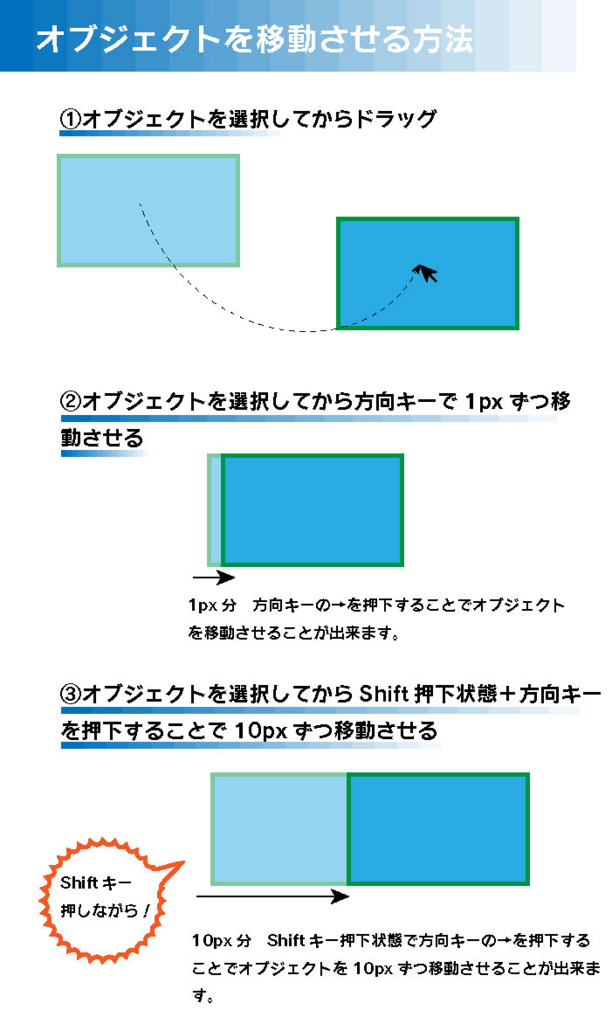
オブジェクトを移動させる方法
選択したオブジェクトをドラッグして移動させたり、方向キーで移動させる方法を画像でまとめてみました。↓

※追記2016/10/09:選択ツールをダブルクリックすることで、数値を入力してオブジェクトを移動させることも出来ます。
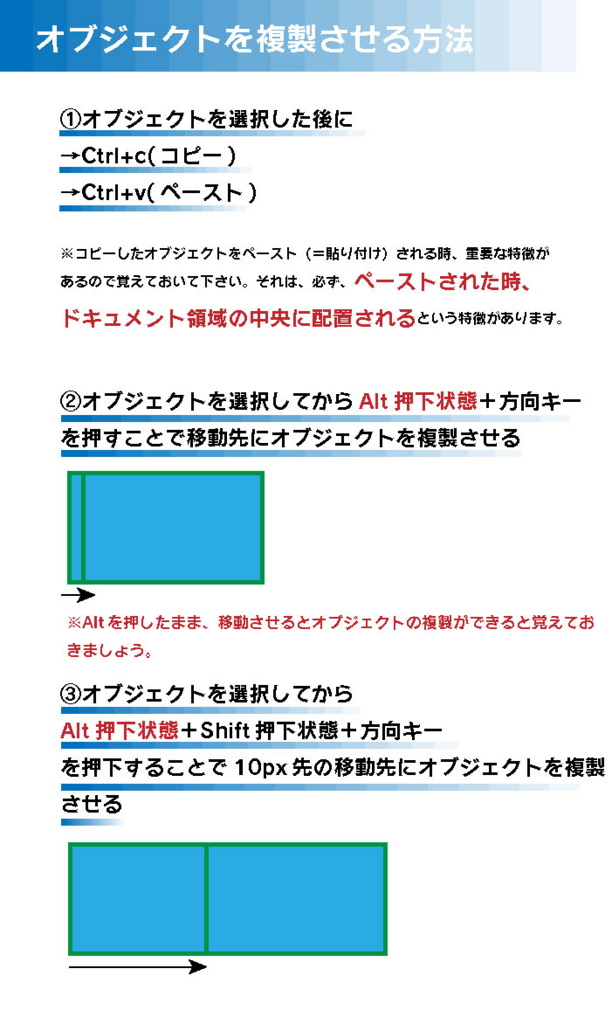
オブジェクトを複製する方法
オブジェクトを複製する際に、コピーアンドペーストで複製を行う場合は、ペーストされるオブジェクトは必ずドキュメント領域の中央に配置されるということを覚えておきましょう。
そして、複製を行う際にはAltキーが非常に重要になってきます。下記画像に複製の方法を記載しておきましたので、是非ご活用ください。

本日の振り返り
今回の記事はお役に立てたでしょうか?実は今回オブジェクトの移動をやるにあたって、ポイントにスナップ等の機能の紹介や、複製と組み合わせて理解すると非常に便利な表示の切り替え方法を行いたかったのですが、あまり慌てて全部やろうとする必要はないので、別の記事にてゆっくりやっていきましょう。今回はこのくらいで。ではまた次回( ˘ω˘)
webサイト制作で役立つ4つの検証ツール 2016年度版
webサイト制作で役立つ無料検証ツール4選 2016年度版

皆さんお元気ですか?最近禁煙し始めました迅犬です。
今回はwebサイト制作又は、ホームページ制作を0からコーディングする際に絶対に欠かせないと思うツールを厳選して4つ紹介させていただきます。
これからwebサイトを作っていきたいけど、どうやって間違いを発見したらいいのか分からないという方や、自分の書いているソースコードが正しいものなのか不安だという方の新しい発見と手助けになれば幸いです。
意外と閉めタグの書き忘れなんかの簡単なミスはこういった検証ツールで解決できたりするので、初心者の方には是非おすすめしたいものになります。もちろん私もまだまだ初心者ですので、積極的に使用していますヨ( ˘ω˘)
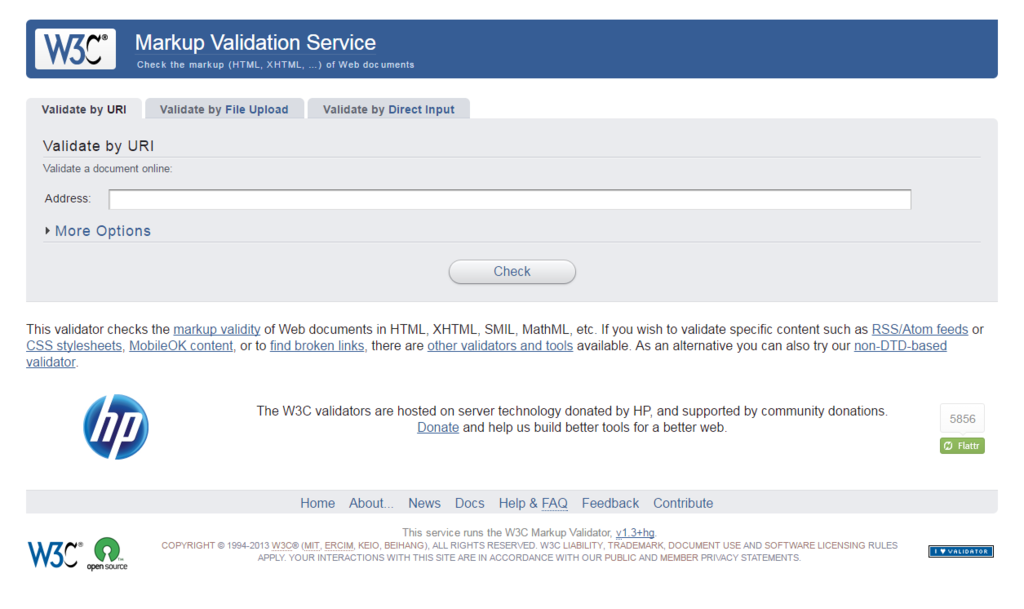
HTMLの検証ならW3C Markup Validation Service

Markup Validation Serviceは、W3Cが運営するHTML検証ツールになります。
自分が作成したサイトがサーバーにアップロードされている状態であれば、そのアップロードしたサイトのURLを、Validate by URIのaddress欄に入力するだけで、簡単な文法チェックを行ってくれます。
もし、ローカル環境で作成したものをチェックしたい場合は、Validate by Direct Inputを選び、自分の記述したHTMLのコードを直接コピー&ペーストで貼り付けてチェックボタンを押せば、こちらも簡単に自分の記述したHTMLのコードの文法チェックを行ってくれます。
Markup Validation ServiceのURLはこちら↓
https://validator.w3.org/#validate_by_uri
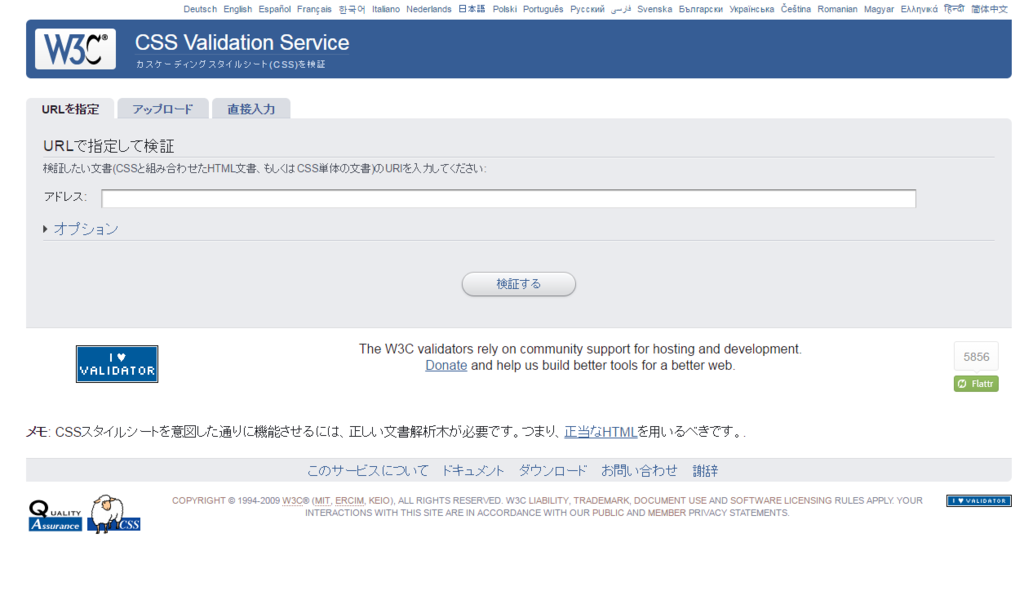
CSSの検証ならW3C CSS Validation Service

CSS Validation Serviceは、W3Cが運営するCSS検証ツールになります。
こちらもURIやソースコードを貼ってチェックボタンを押すだけでCSSを検証してくれます。
CSS Validation ServiceのURLはこちら↓
https://jigsaw.w3.org/css-validator/
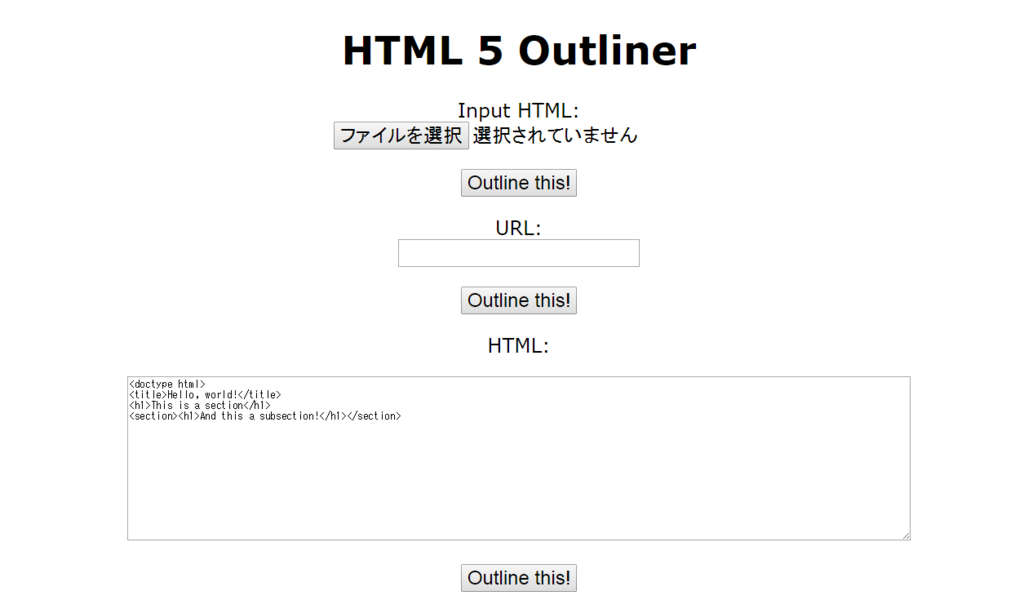
文書構造の検証ならHTML 5 Outliner

HTML 5 Outlinerは、アウトライン構造を抽出してくれるツールです。
自分が想定した通りのアウトライン構造になっているか検証が出来ます。簡単なアウトライン(文書)構造のチェックならこちらで十分そうです。
HTML 5 OutlinerのURLはこちら↓
https://gsnedders.html5.org/outliner/
スマホ対応の検証ならモバイルフレンドリーテスト

モバイルフレンドリーテストは、指定されたサイトがスマホ対応が出来ているか検証してくれるツールです。
URLを入力して分析ボタンを押すだけでスマホ対応できているかチェックしてくれます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
本日の振り返り
いかがでしたでしょうか、これらの検証ツールは無料で提供されていますので、積極的に使用して、自分の間違えやすい箇所等を発見していくようにしていきましょう。それではまた次回( ˘ω˘)b
illustratorの基本操作3 オブジェクトの選択と解除
オブジェクトの選択と解除

皆さんお元気ですか?迅犬です。
さて前回の続きからになります。前回はオブジェクトの作成と削除を行いましたね。
今回は、作成したオブジェクトを選択してみましょう。
複数選択したり、ダイレクトツールでパスだけを選択したりと意外と奥が深い内容になりますのでしっかりと身に付けましょう。
オブジェクトを選択する

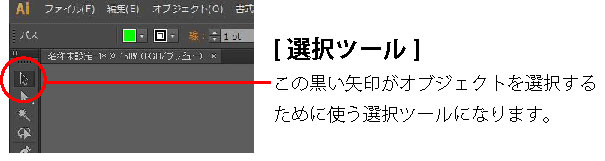
①ツールパネルから選択ツールをまず選びます。
②この黒矢印(選択ツール)を選択した状態で、オブジェクトをクリックすることで、オブジェクトが選択されます。

※オブジェクトが選択されると、バウンディングボックスというもので囲まれる状態となります。

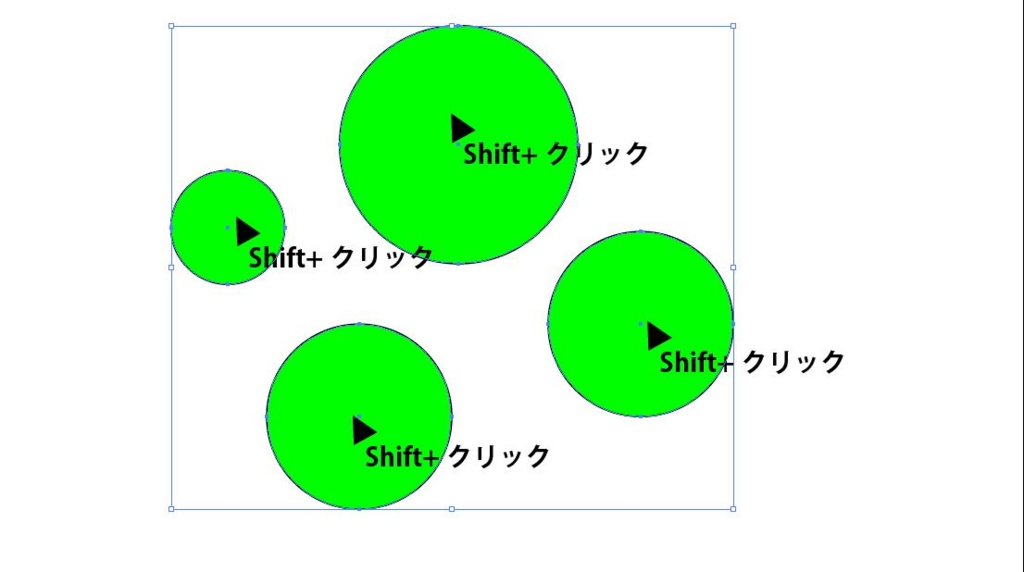
複数のオブジェクトを選択する~Shift+クリックで複数のオブジェクトを選択していく方法~
複数のオブジェクトを選択したい場合、Shiftキー押下状態で次に選びたいオブジェクトをクリックしていきます。

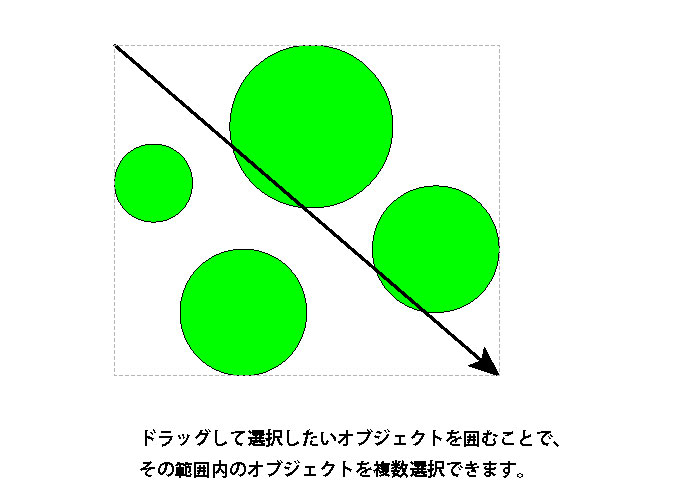
複数のオブジェクトを選択する~ドラッグして作った囲み範囲内のオブジェクトを選択する方法~
複数のオブジェクトを選択したい場合、ドラッグして作った囲み範囲内の中に、選択したいオブジェクトを入れてあげれば、その範囲内のオブジェクトを複数選択できます。

選択された複数のオブジェクトを個別に選択解除していく方法
選択された状態のオブジェクトをShift+クリックすると、そのオブジェクトの選択状態を解除できます。
本日の振り返り
皆さんお疲れ様でした。オブジェクトを選択する、選択を解除するというのはイラストレーターを扱う上で必須の基本知識になりますので、確実にマスターしておきましょう。
illustratorの基本操作2 オブジェクトの作成と削除
オブジェクトの作成と削除

皆さんお元気ですか?迅犬です。
さて前回の続きからになります。前回は新規にドキュメントを作成しましたね。
今回は、そのドキュメント上に、オブジェクトを作ってみたいと思います。
※オブジェクトとは?=簡単にいえば、イラストレーターで操作する対象(モノ)のことです。
今回は図形オブジェクトと呼ばれるものを作成していきましょう。
難しく思えちゃうかもしれませんが、いわゆる、四角形や丸を作るだけなので、肩の力を抜いて一緒にやっていきましょうね。
長方形オブジェクトの作成
今回は長方形ツールを用いて、長方形オブジェクトを作成してみましょう。
まずは長方形オブジェクトツールを選択してみます。
ツールバーから下記画像のアイコン(=長方形ツールをクリックしてみて下さい。)

どうですか?長方形ツールを選択できましたか?
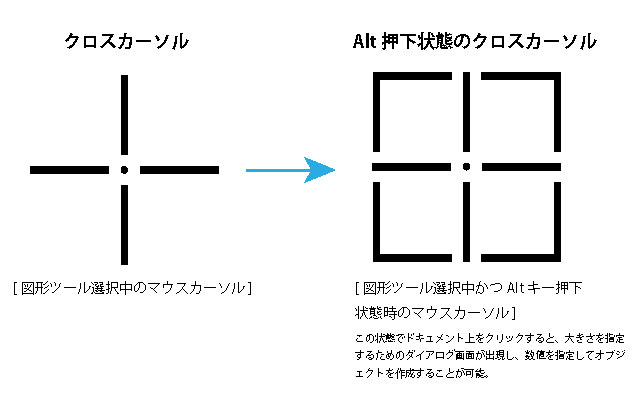
長方形ツールを選択すると、ドキュメント上でのマウスカーソルがクロスカーソルになると思います。
下記画像のようなクロスカーソルになっていれば、長方形オブジェクトの作成準備が整った状態となります。まずはここまで確認してみましょう。

図形オブジェクトを作成する基本的な2つの方法
長方形ツールから作成できる四角形や、楕円形ツールにより作成できる丸等といった、図形オブジェクトは作成するやり方に主に2つの方法がありますので、用途とその時の状況に応じて使い分けられるようにやり方を2つ、まずは一緒に覚えていきましょう。
方法その1:マウスドラッグで大きさを決めて図形オブジェクトを作成する
長方形ツールなどの図形オブジェクト作成ツールを選択中に、
始点にしたいところをクリックして、そこからドラッグして作成したいオブジェクトの大きさを調整するやり方。
方法その2:数値を入力してその大きさの図形オブジェクトを作成する
長方形ツールなどの図形オブジェクト作成ツールを選択中に、
Altキーを押下すると、クロスカーソルが下記画像のように変化します。

この、Alt押下状態のクロスカーソル時に、ドキュメント上をクリックすることで、
作成する図形オブジェクトの大きさ(幅、高さ)を指定するために数値を入力するダイアログボックスが出現しますので、その数値を指定してあげれば、指定された数値の図形オブジェクトを作成することが可能となります。
図形オブジェクトの削除
こちらも非常に簡単です。
作成した図形オブジェクトを削除したいときは、ツールパネルの黒矢印(選択ツールと呼びます)を選択します。
削除したいオブジェクトをクリックして選択します。
選択ができたら、BACK SPACEキーを押すことで選択中のオブジェクトを削除することができます。
※図形オブジェクトを選択ツールで選択するとバウンディングボックスと呼ばれるもので囲まれる状態となるので、わかりやすいですね。
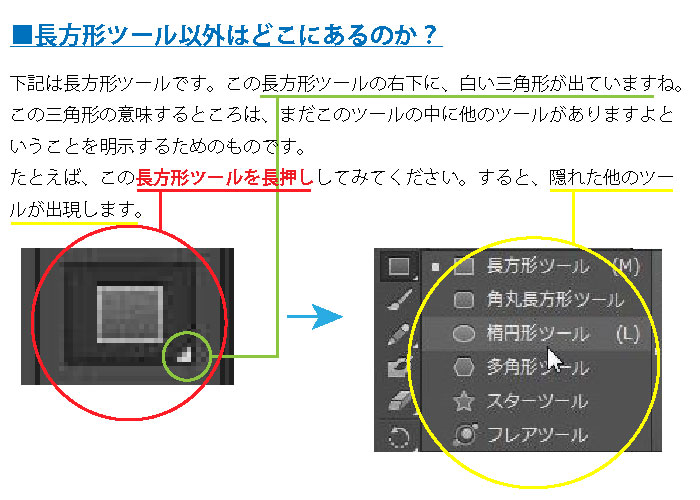
長方形ツール以外はどこにあるのか?
そういえば、丸や星といった他の図形を作成するときは、どうすればいいのかといいますと、下に画像を用意しましたので参考にしてみてください。図形の作成方法は上記で紹介した方法で作成できますので、実際に丸やフレア、多角形、角丸長方形等を、作成してみるといいかもしれません。自分からこれなんだろうと使ってみるのが非常に大切です。

今日の振り返り
皆さんお疲れ様です。オブジェクトの作成と削除はいかがでしたでしょうか。
次回ものんびり進めていきますので、どうぞよろしくお願いします。
illustratorの基本操作1 新規ドキュメントの作成
illustratorによる新規ドキュメントの作成方法

皆さんお元気していますか?迅犬です。
今回は、イラストレーターのはじめの一歩として、新規ドキュメントの作成方法をご紹介していきます。
イラストレーターを使いこなせれば、web素材やワイヤーフレーム、デザインカンプ等実用的なものを作っていけるので、ゆっくりで大丈夫ですので、使い方を覚えていきましょう。
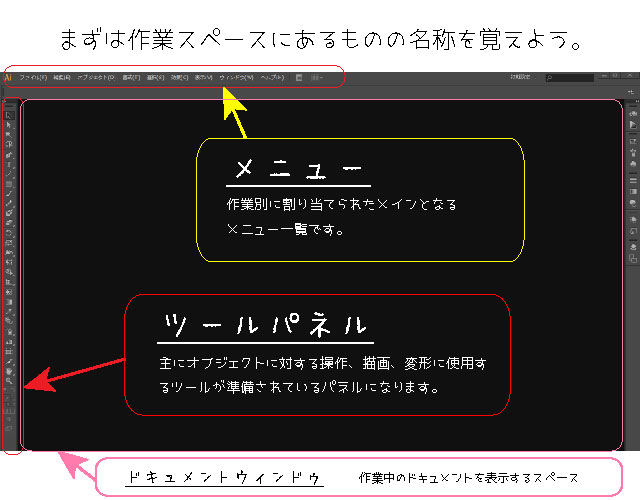
まずは作業スペースの名称を覚えよう
とりあえず、メニューとツールパネル、ドキュメントウィンドゥは嫌でも目に入ってきますので、名称を覚えてしまいましょう。下記画像にわかりやすく記載しておきました。

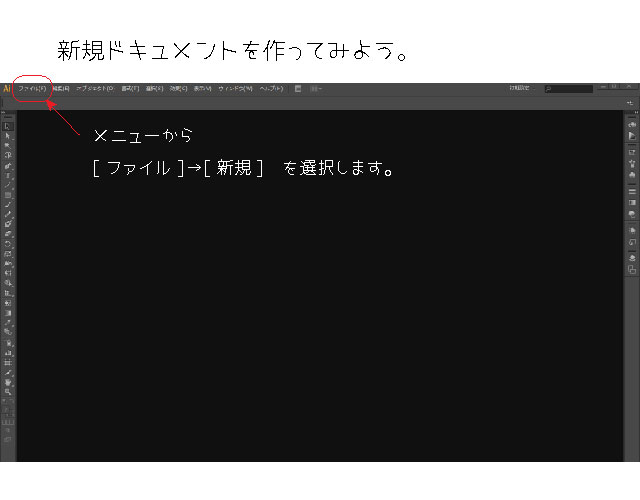
新規ドキュメントを作成してみる
下記画像の通り、メニューの[ファイル]→[新規]を選択して新規オブジェクトダイアログ画面を出してみましょう。

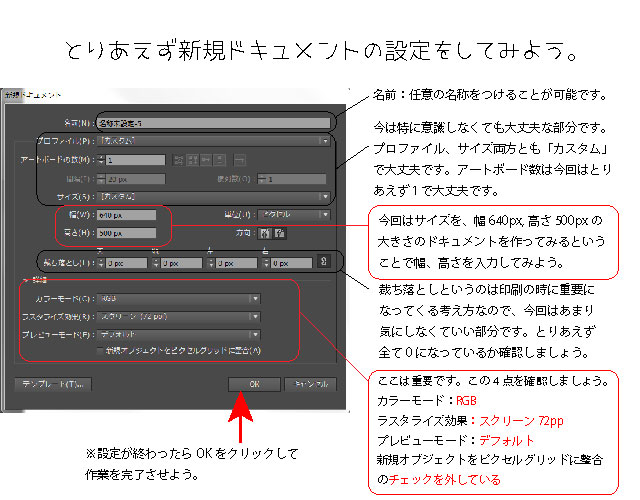
web用の設定をしてみる
さて、新規ドキュメントダイアログ画面がでましたね。
ここでは初心者が、はじめの一歩として、色々設定項目があるけどどれをいじればいいかわからない人のために、印刷用の設定ではなくWeb用に使うことを前提とした設定でとりあえずこうやって設定しておけば普通に使える状態でスタートできるよという、一番簡単な設定でいくので、そんなに悩まなくても下記画像のとおりに設定していれば大丈夫です。
※少し注意しなければならないところは赤枠で囲んであります。

※裁ち落としとは?
裁ち落としとは、印刷時に生じてしまうズレにより、印刷できない部分が発生してしまうのを防ぐための手法です。詳しくはこちらのサイトをどうぞ。
※カラーモードのRGBはwebに適していて、CMYKは紙媒体(印刷、DTP)に適していると簡単に考えておいて大丈夫です。今回は、Web用の素材を作成しようと思っていますので、カラーモードをRGBと選択しています。
※ラスタライズ効果設定とは?
ラスタライズ効果設定とは、ラスター効果の仕上がり具合の設定が出来ます。
なんのこっちゃって感じですよね(笑)
こちらの記事が非常に参考になったので是非こちらを見てみて下さい。
新規ドキュメント作成完了
お疲れ様です。下記画像のような新規ドキュメントが作成されましたね。

次回はこのドキュメントを使ってオブジェクトを作成していきましょう。
初めてイラストレーターを触ると最初になにしていいかわからないんですよね。
これをきっかけにちょっとやってみようかなって思っていただければ幸いです。
では皆さんまた次回( ˘ω˘)
このブログの紹介とご挨拶
このブログの紹介とご挨拶

皆さん初めまして、迅犬と申します。
このwebサイト制作の勉強@迅では、これからwebサイト制作を始めたいという方や、htmlって何?という方まで幅広い方にとって勉強になるwebサイト制作の基本を紹介して行きたいと思っております。
骨組みとなるHTML5,CSS3に加えて、webサイト制作、ホームページの制作において必要になる、photoshopやillustratorといったデザインツールの使い方、javascript,jQueryを使った動的コンテンツの導入等、幅広く紹介できればと思います。
どうぞ肩の力を抜いて見ていって下さると幸いです。