webサイト制作で役立つ4つの検証ツール 2016年度版
webサイト制作で役立つ無料検証ツール4選 2016年度版

皆さんお元気ですか?最近禁煙し始めました迅犬です。
今回はwebサイト制作又は、ホームページ制作を0からコーディングする際に絶対に欠かせないと思うツールを厳選して4つ紹介させていただきます。
これからwebサイトを作っていきたいけど、どうやって間違いを発見したらいいのか分からないという方や、自分の書いているソースコードが正しいものなのか不安だという方の新しい発見と手助けになれば幸いです。
意外と閉めタグの書き忘れなんかの簡単なミスはこういった検証ツールで解決できたりするので、初心者の方には是非おすすめしたいものになります。もちろん私もまだまだ初心者ですので、積極的に使用していますヨ( ˘ω˘)
HTMLの検証ならW3C Markup Validation Service

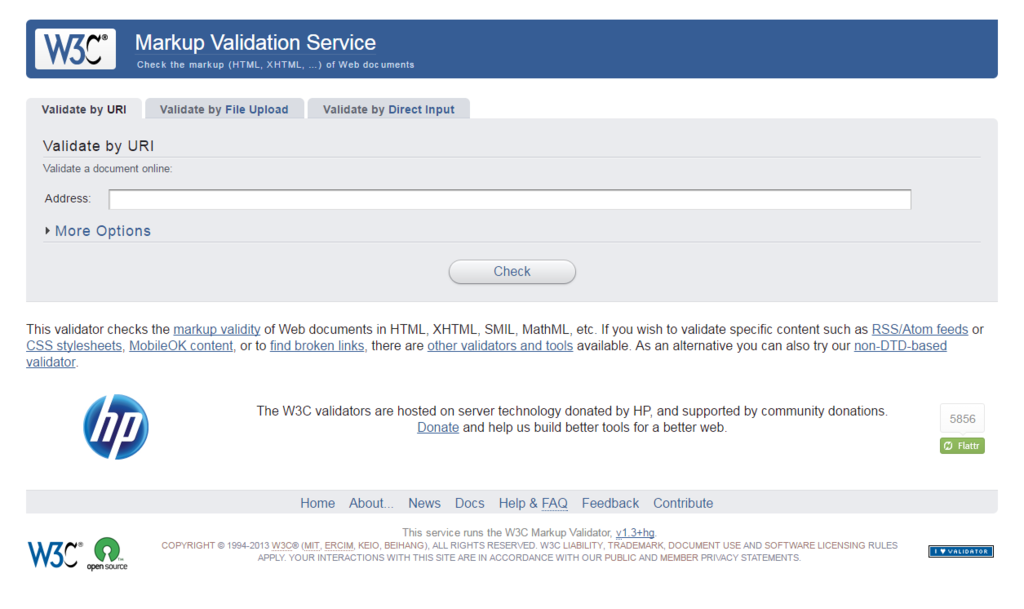
Markup Validation Serviceは、W3Cが運営するHTML検証ツールになります。
自分が作成したサイトがサーバーにアップロードされている状態であれば、そのアップロードしたサイトのURLを、Validate by URIのaddress欄に入力するだけで、簡単な文法チェックを行ってくれます。
もし、ローカル環境で作成したものをチェックしたい場合は、Validate by Direct Inputを選び、自分の記述したHTMLのコードを直接コピー&ペーストで貼り付けてチェックボタンを押せば、こちらも簡単に自分の記述したHTMLのコードの文法チェックを行ってくれます。
Markup Validation ServiceのURLはこちら↓
https://validator.w3.org/#validate_by_uri
CSSの検証ならW3C CSS Validation Service

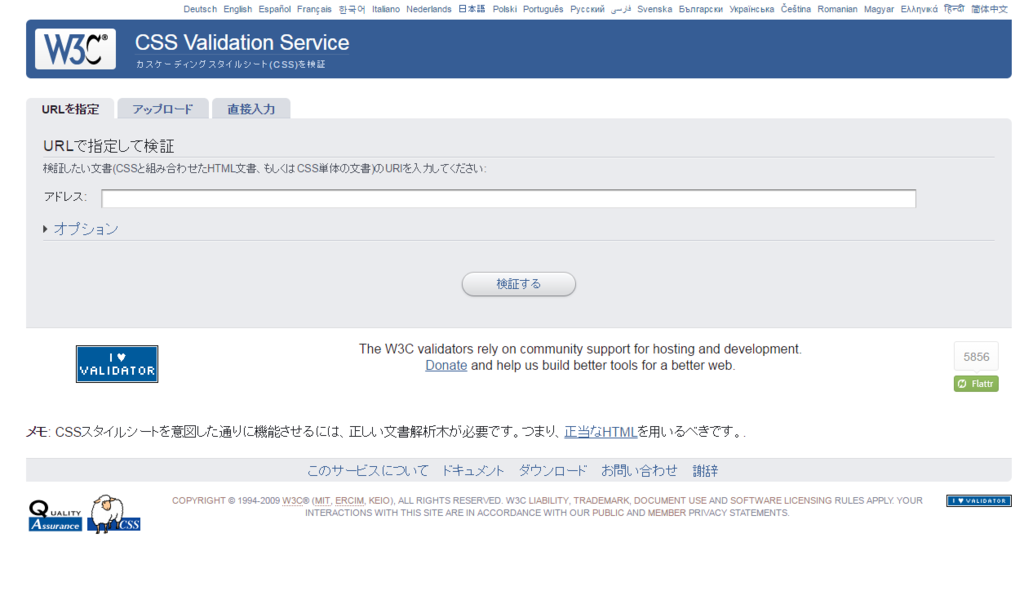
CSS Validation Serviceは、W3Cが運営するCSS検証ツールになります。
こちらもURIやソースコードを貼ってチェックボタンを押すだけでCSSを検証してくれます。
CSS Validation ServiceのURLはこちら↓
https://jigsaw.w3.org/css-validator/
文書構造の検証ならHTML 5 Outliner

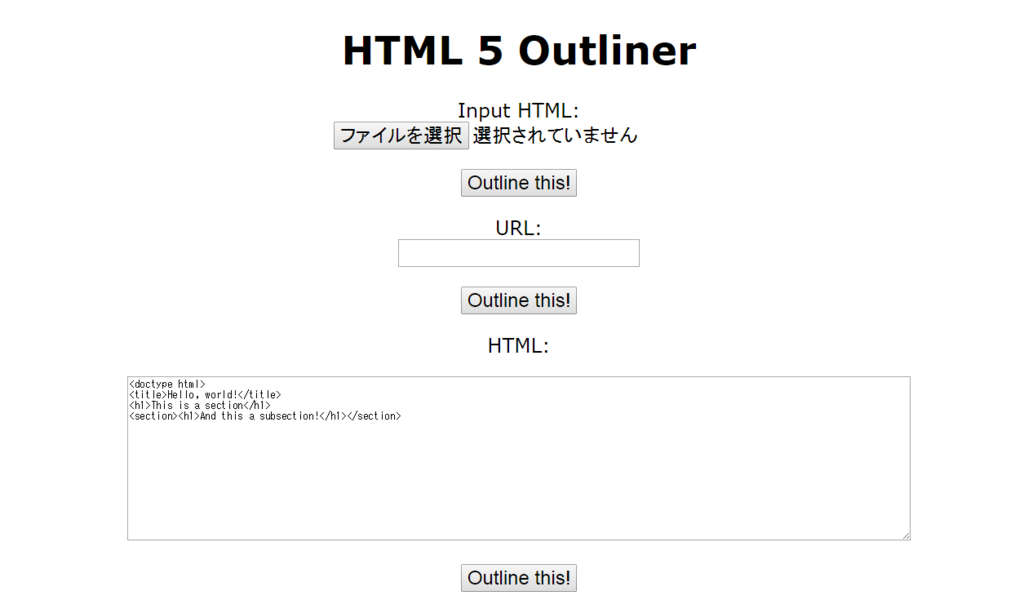
HTML 5 Outlinerは、アウトライン構造を抽出してくれるツールです。
自分が想定した通りのアウトライン構造になっているか検証が出来ます。簡単なアウトライン(文書)構造のチェックならこちらで十分そうです。
HTML 5 OutlinerのURLはこちら↓
https://gsnedders.html5.org/outliner/
スマホ対応の検証ならモバイルフレンドリーテスト

モバイルフレンドリーテストは、指定されたサイトがスマホ対応が出来ているか検証してくれるツールです。
URLを入力して分析ボタンを押すだけでスマホ対応できているかチェックしてくれます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
本日の振り返り
いかがでしたでしょうか、これらの検証ツールは無料で提供されていますので、積極的に使用して、自分の間違えやすい箇所等を発見していくようにしていきましょう。それではまた次回( ˘ω˘)b