illustratorの基本操作3 オブジェクトの選択と解除
オブジェクトの選択と解除

皆さんお元気ですか?迅犬です。
さて前回の続きからになります。前回はオブジェクトの作成と削除を行いましたね。
今回は、作成したオブジェクトを選択してみましょう。
複数選択したり、ダイレクトツールでパスだけを選択したりと意外と奥が深い内容になりますのでしっかりと身に付けましょう。
オブジェクトを選択する

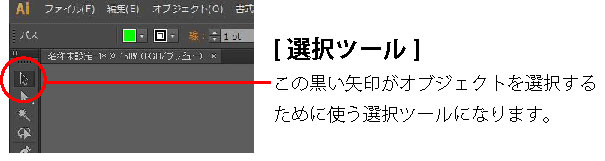
①ツールパネルから選択ツールをまず選びます。
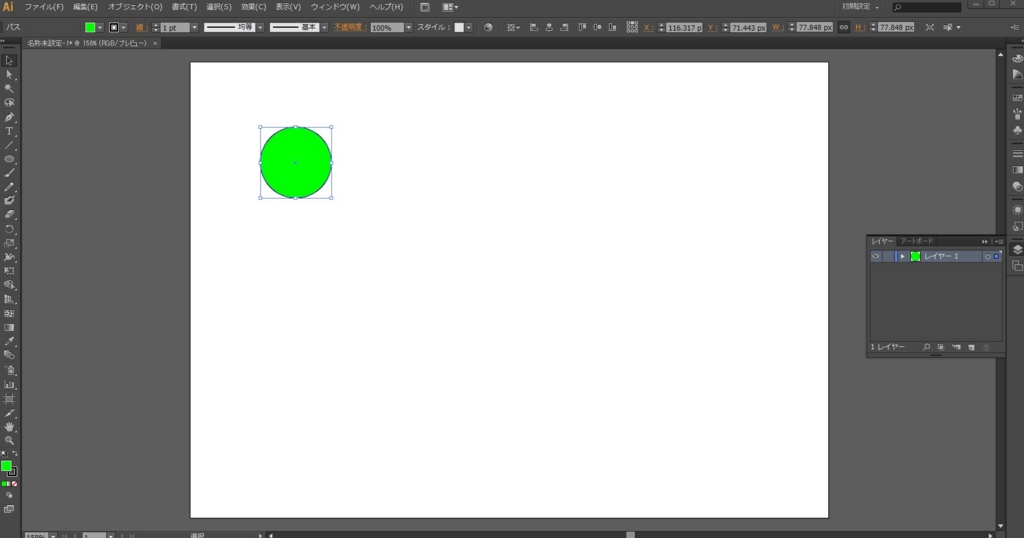
②この黒矢印(選択ツール)を選択した状態で、オブジェクトをクリックすることで、オブジェクトが選択されます。

※オブジェクトが選択されると、バウンディングボックスというもので囲まれる状態となります。

複数のオブジェクトを選択する~Shift+クリックで複数のオブジェクトを選択していく方法~
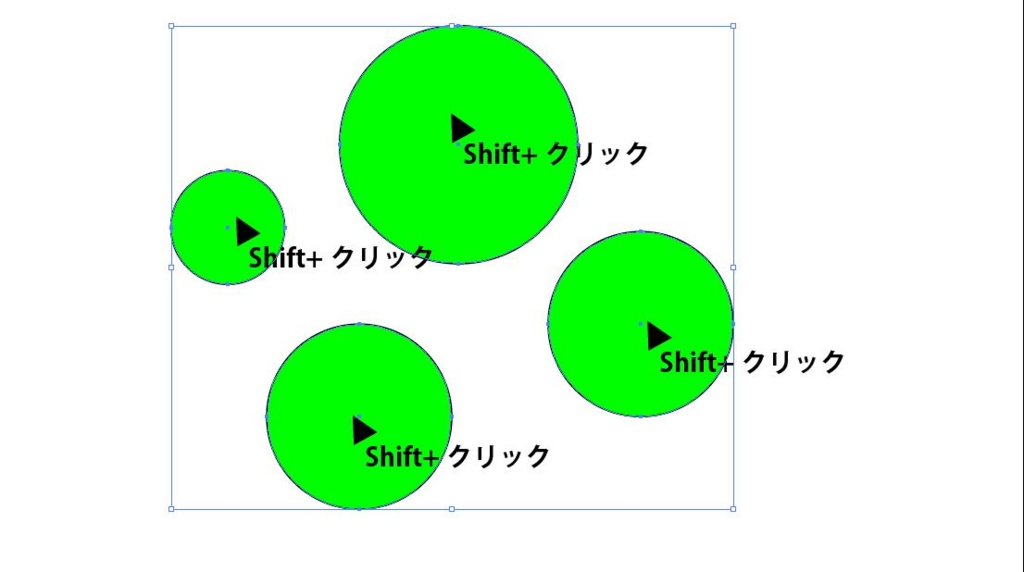
複数のオブジェクトを選択したい場合、Shiftキー押下状態で次に選びたいオブジェクトをクリックしていきます。

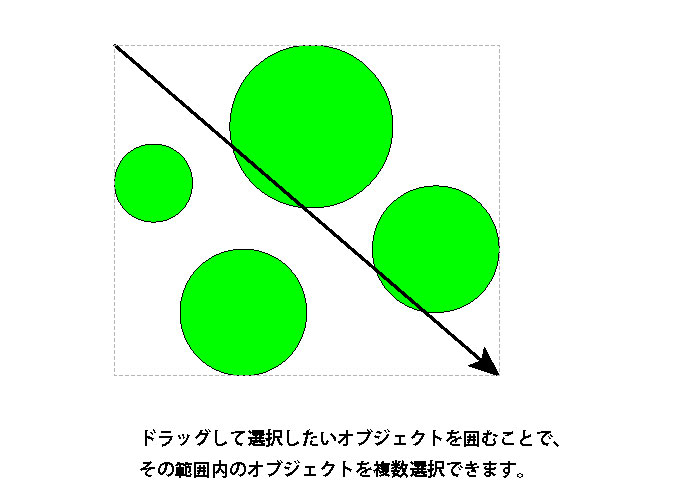
複数のオブジェクトを選択する~ドラッグして作った囲み範囲内のオブジェクトを選択する方法~
複数のオブジェクトを選択したい場合、ドラッグして作った囲み範囲内の中に、選択したいオブジェクトを入れてあげれば、その範囲内のオブジェクトを複数選択できます。

選択された複数のオブジェクトを個別に選択解除していく方法
選択された状態のオブジェクトをShift+クリックすると、そのオブジェクトの選択状態を解除できます。
本日の振り返り
皆さんお疲れ様でした。オブジェクトを選択する、選択を解除するというのはイラストレーターを扱う上で必須の基本知識になりますので、確実にマスターしておきましょう。