illustratorの基本操作1 新規ドキュメントの作成
illustratorによる新規ドキュメントの作成方法

皆さんお元気していますか?迅犬です。
今回は、イラストレーターのはじめの一歩として、新規ドキュメントの作成方法をご紹介していきます。
イラストレーターを使いこなせれば、web素材やワイヤーフレーム、デザインカンプ等実用的なものを作っていけるので、ゆっくりで大丈夫ですので、使い方を覚えていきましょう。
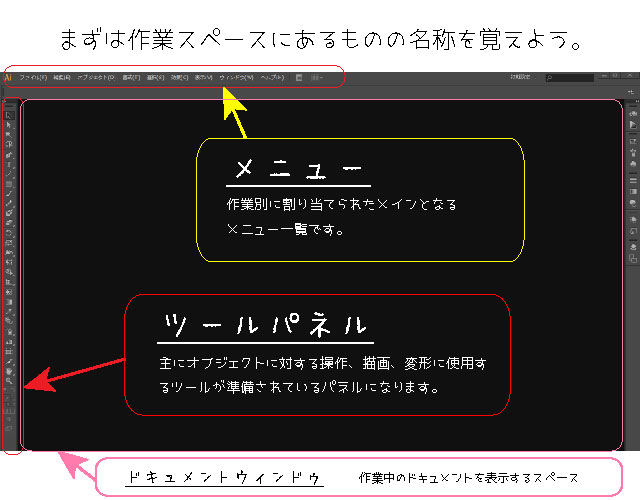
まずは作業スペースの名称を覚えよう
とりあえず、メニューとツールパネル、ドキュメントウィンドゥは嫌でも目に入ってきますので、名称を覚えてしまいましょう。下記画像にわかりやすく記載しておきました。

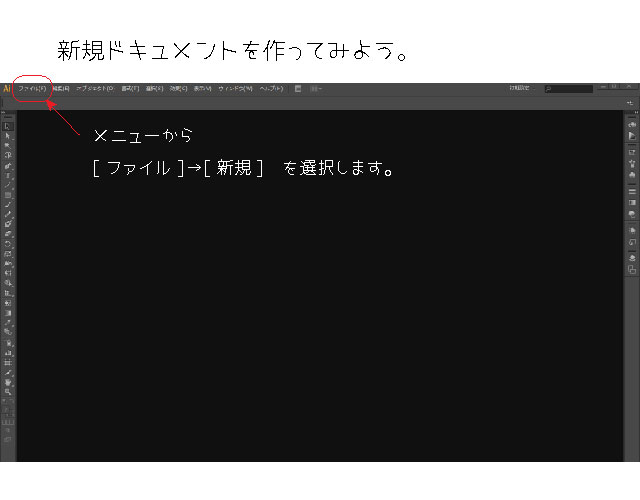
新規ドキュメントを作成してみる
下記画像の通り、メニューの[ファイル]→[新規]を選択して新規オブジェクトダイアログ画面を出してみましょう。

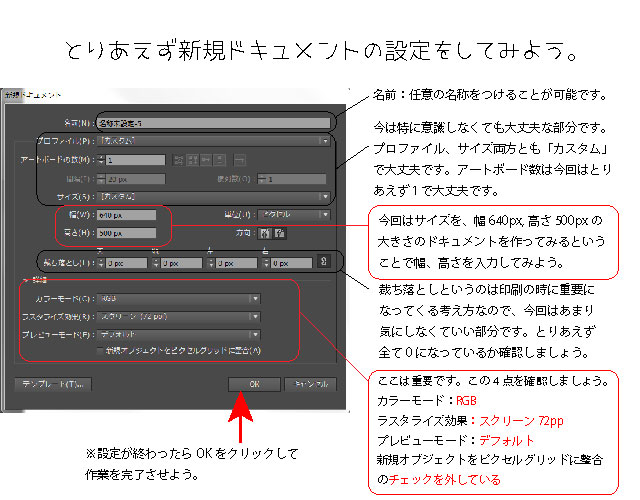
web用の設定をしてみる
さて、新規ドキュメントダイアログ画面がでましたね。
ここでは初心者が、はじめの一歩として、色々設定項目があるけどどれをいじればいいかわからない人のために、印刷用の設定ではなくWeb用に使うことを前提とした設定でとりあえずこうやって設定しておけば普通に使える状態でスタートできるよという、一番簡単な設定でいくので、そんなに悩まなくても下記画像のとおりに設定していれば大丈夫です。
※少し注意しなければならないところは赤枠で囲んであります。

※裁ち落としとは?
裁ち落としとは、印刷時に生じてしまうズレにより、印刷できない部分が発生してしまうのを防ぐための手法です。詳しくはこちらのサイトをどうぞ。
※カラーモードのRGBはwebに適していて、CMYKは紙媒体(印刷、DTP)に適していると簡単に考えておいて大丈夫です。今回は、Web用の素材を作成しようと思っていますので、カラーモードをRGBと選択しています。
※ラスタライズ効果設定とは?
ラスタライズ効果設定とは、ラスター効果の仕上がり具合の設定が出来ます。
なんのこっちゃって感じですよね(笑)
こちらの記事が非常に参考になったので是非こちらを見てみて下さい。
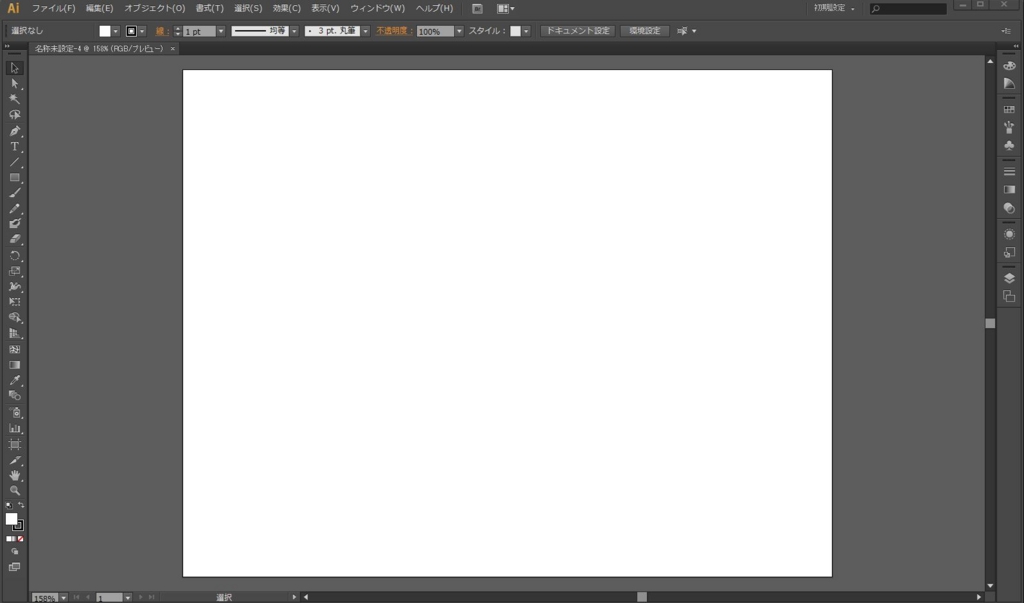
新規ドキュメント作成完了
お疲れ様です。下記画像のような新規ドキュメントが作成されましたね。

次回はこのドキュメントを使ってオブジェクトを作成していきましょう。
初めてイラストレーターを触ると最初になにしていいかわからないんですよね。
これをきっかけにちょっとやってみようかなって思っていただければ幸いです。
では皆さんまた次回( ˘ω˘)