photoshop基礎 特定の色域部分にのみ加工をする
ある特定の色の部分だけを加工する方法
皆さんこんにちは、今回はフォトショップを使って、特定の色を持った一部分のみを加工したい場合に、非常に有効な選択範囲を作る方法と元画像をそのままにその選択範囲化した部分の加工をやっていきます。選択範囲は特定の色部分のみを抽出して選択範囲化させる色域指定を使っていきましょう。
色域指定とは
ある特定の色部分を選択範囲化するものです。
例えば、黄色のガウチョパンツと、紺色のガウチョパンツと、茶色のガウチョパンツが一枚になった商品画像があったとします。上司の方から、「この紺色のガウチョパンツだけ彩度を少し上げてもらいたいんだけど、、、」等、特定の色のものだけを加工したい。そんな時に、紺色のところ(ある一部分の色)だけを加工したいから選択範囲をその部分で作りたい、といった場合に非常に有効です。
実際に使うとこんな感じで出来ます
色域指定から選択範囲を作って、加工すると実際にはこんな感じの作業が可能になります。実際に写真を使って見てみましょう。
before: NAVYのガウチョパンツのみ色を暗い感じの緑に変えたい。

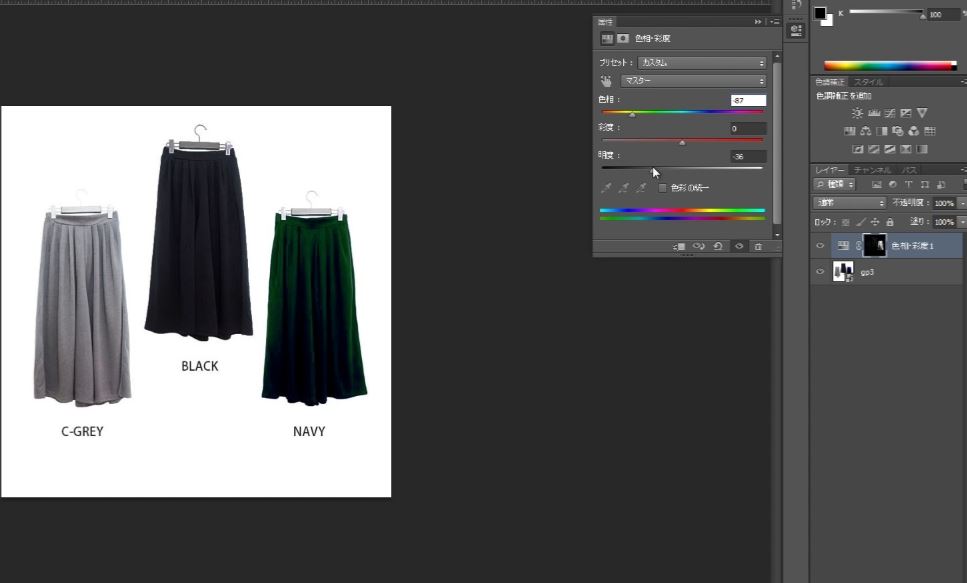
after: NAVYのガウチョパンツの色を暗い緑色に変更。

では、実際に作業の流れを一緒にやっていきましょう。
色域指定から加工までの実際の作業工程
作業01:ファイルから加工したい画像を開く
今回は業務を想定して、変形を行っても画質を崩さないスマートオブジェクトで素材を開いてみましょう。もちろん実際に業務で行う場合はバックアップとしてコピーをとっておくということも大切です。
●ファイル→スマートオブジェクトとして開く→画像を選択する

画像が読み込めましたね。
作業02:色域指定で紺色の部分を選択範囲化させる
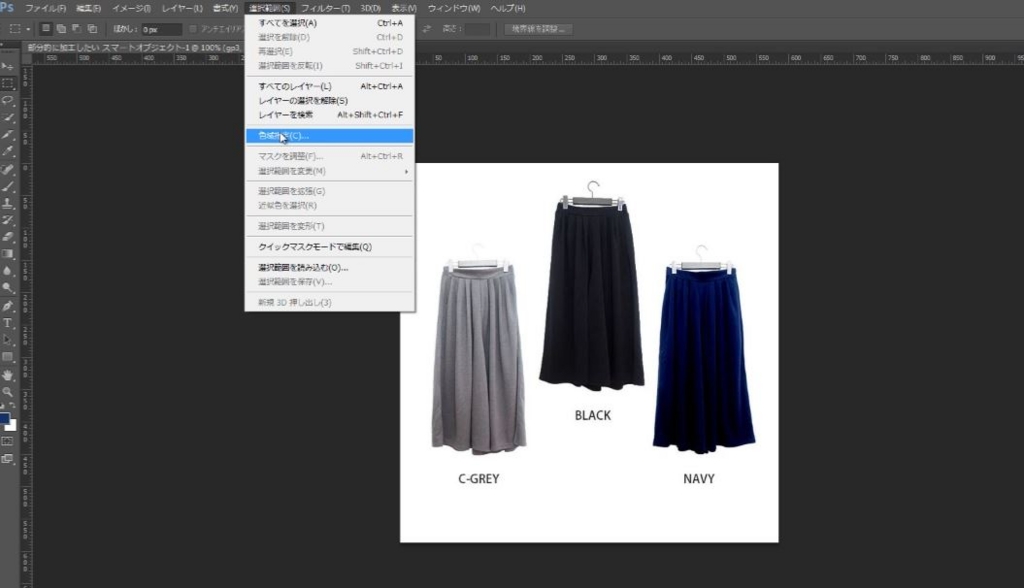
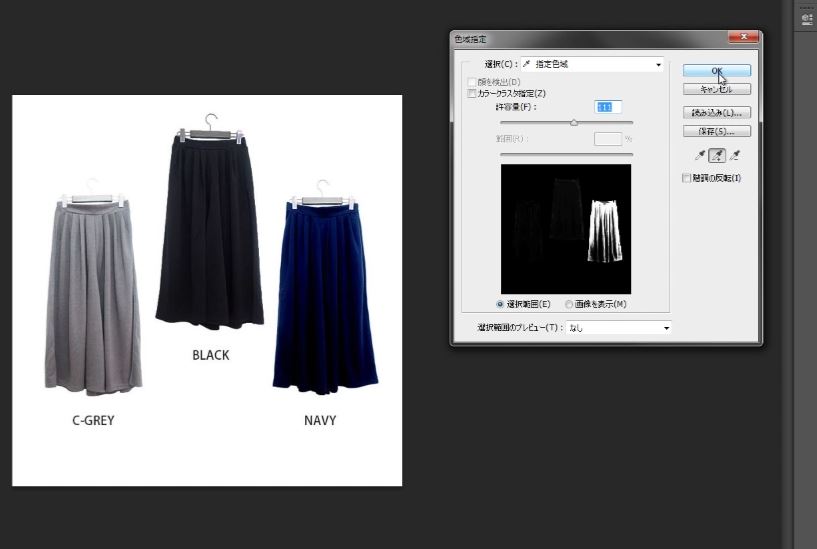
●選択範囲→色域指定 を選択します。

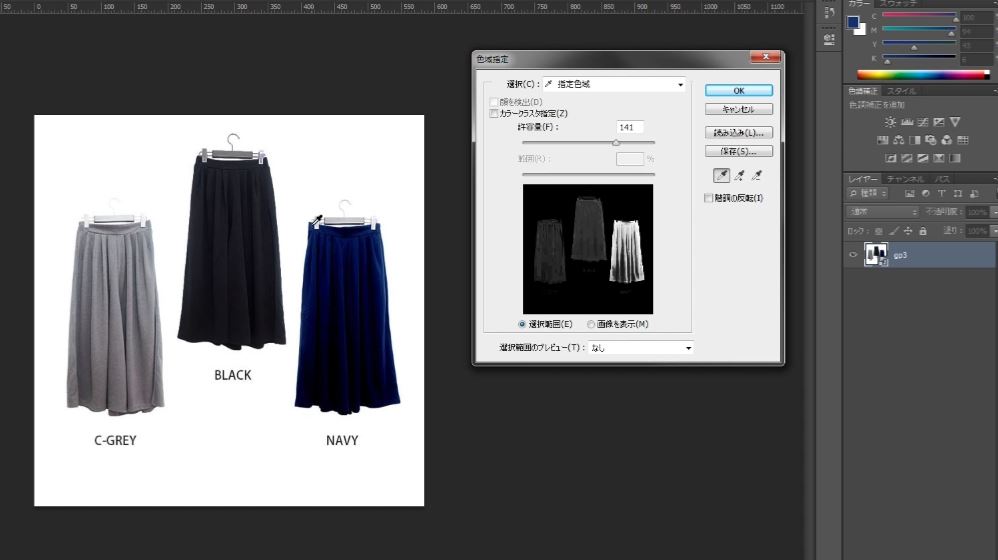
●色域指定ダイアログボックスがでたら、スポイトツールを選んでいる状態で(保存ボタンの下にあるスポイトアイコンの一番左)、画像の紺色の部分をクリックします。
これにより、紺色の部分をこれから選択範囲として指定する部分ですよとフォトショップに命令をかけています。

●次に、さらに選択範囲化する色域をしぼるために、スポイトツールの+マークがついたものに持ち替えましょう。
プラスマークの入ったスポイトツールに持ち替えたら、色域指定ダイアログボックスのサムネイルの方の白い部分(これから選択範囲化される予定の部分)を、プラスマークの入ったスポイトツールでクリックします。
※色域指定ダイアログボックス内の白黒のサムネイルは、白の部分がこれから選択範囲化される予定の部分になります。一方黒の部分は選択範囲化されない部分になります。

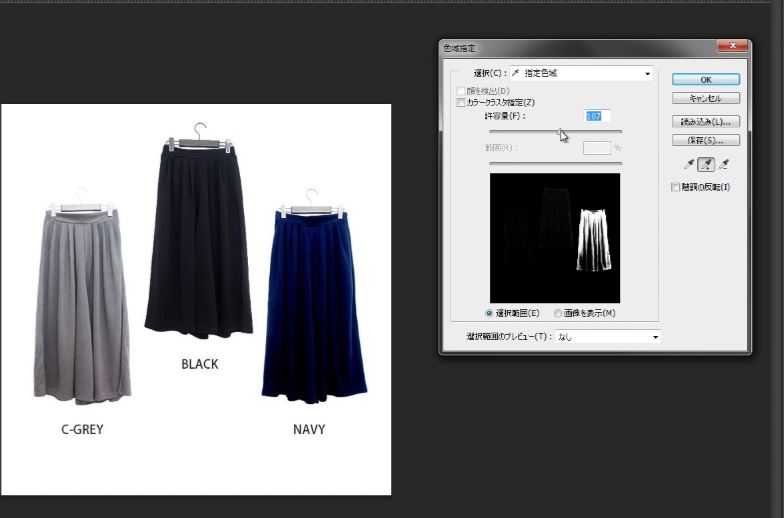
そうしましたら、許容量の数値を少し下げて、他の色の部分を選択範囲化しないように調整します。

許容量を下げすぎて、紺色の選択範囲化する部分が少し削れていたので、数値を少しあげます。調整が終わったらOKを押しましょう。

OKを押すとこのように紺色の部分のみが選択範囲化されていると思います。成功です。あとは、この色域指定で選択した部分を加工していきましょう。

作業03:色域指定で選択した部分を加工する
さて、色域指定により選択範囲化が終わったので、この紺色の部分(選択範囲)を加工していきましょう。今回はもとの画像の色自体は変えずに、新規調整レイヤーを使用して紺色の部分を暗めの緑に変えていきます。彩度等を変える方法もこの方法でいけますよ。
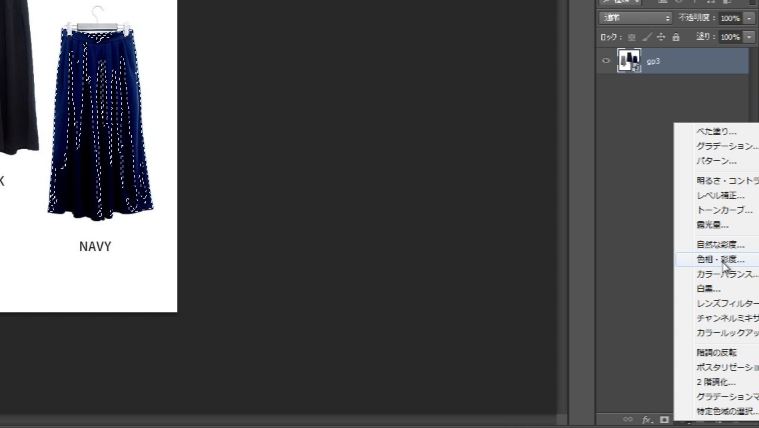
まずは、右下の塗りつぶしまたは調整レイヤーを新規作成アイコンを選択しましょう。
 これですね。半月マーク( ˘ω˘)
これですね。半月マーク( ˘ω˘)
そしたら、色相・彩度を選択してください。

そうしましたら、色相・彩度を変更するためのダイアログボックスがでますので、色相と明度を少し変えてあげれば、加工完了です。

この新規の調整レイヤーはクリッピングマスクのようなものなので、もとの画像の上に新たに調整レイヤーというもので選択範囲化された部分だけを加工できます。なのでこの調整レイヤーを非表示にしてみるともとの画像自体は変わってないことがわかりますね。下記画像参照。

以上になります。お疲れ様でした。
本日の振り返り
いかがでしたでしょうか、この方法は特定の色の部分だけを加工したい+もとの画像はそのままにしたい場合に非常に有効なやり方になりますので、是非覚えておきましょう。 ちなみにweb向けのフォトショップの環境設定の解説も先日行いましたので、そちらも合わせてご覧いただければ幸いです。
色域指定に関してはこちらを参考に致しました。もっと詳しく知りたいという方はこちらも合わせてどうぞ。
フォトレタッチの極意2:色域指定を使って選択範囲を作る | Adobe Creative Station
では、また次回( ˘ω˘)