illustratorの基本操作10 ベジェ曲線
ベジェ曲線の基礎知識

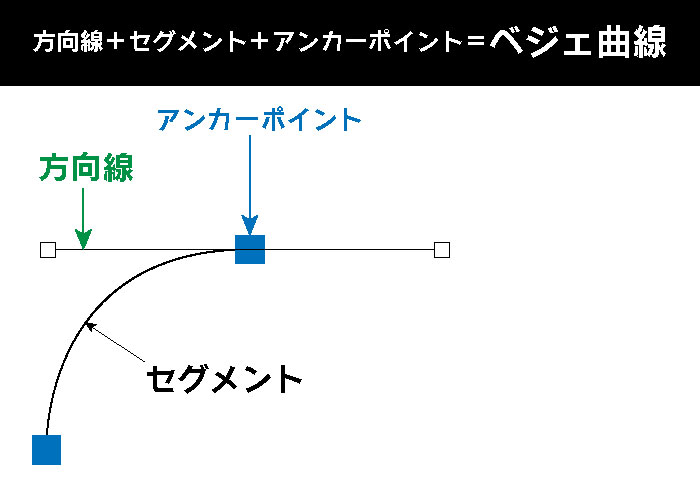
イラストレーターのベジェ曲線を通して、セグメント、アンカーポイント、パス、方向線といったものを学んでいきましょう。
パスとは?
ベジェ曲線を理解するためにまず理解しなければならないのがパスというものです。
パスとは、簡単に言ってしまえば、2点のアンカーポイントとその2点を結ぶ1本の線(=セグメント)で構成されたモノです。

長方形オブジェクトやペンツールで描いた線、直線ツールで作成した線等もこのパスによって作られています。
パスには線と塗りを設定することが出来ます。今まで作成してきたオブジェクトもパスによって作成されているので、線と塗りを設定出来ていたんですね。
ベジェ曲線とは?
さて、パスを理解したところで、ベジェ曲線について理解していきましょう。

ベジェ曲線とは、パスに対して方向線による力を加えて曲げられた線です。つまり、パスと方向線で構成された曲線をベジェ曲線と呼ぶことが出来ます。具体的には方向線の長さによってどれくらいセグメントを曲げるか(力を加えて引っ張るか)を決めます。
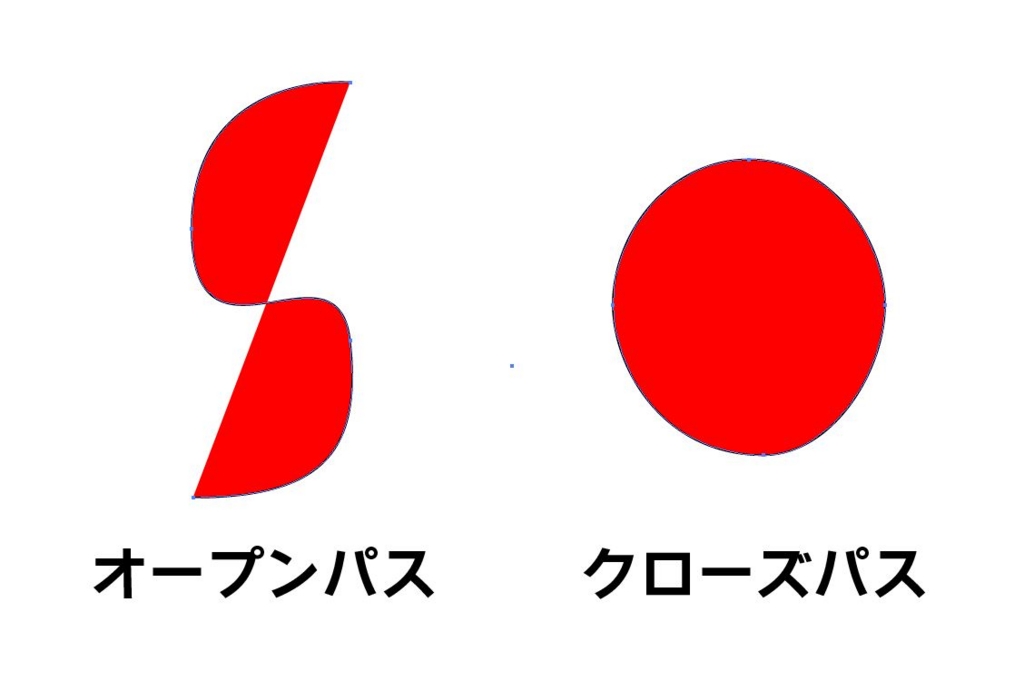
オープンパスとクローズパス

クローズパスとは、始点と終点で閉じられているパスです。
オープンパスとは、始点と終点が閉じられていない状態のパスです。
ベジェ曲線参考サイト
Illustrator・ベジェ曲線講座 どどFactory様の ベジェ曲線講座
http://www.dodofactory.net/bezier1/index.html
↑非常に細かく解説されていますので、知識を深めるという意味でも、おすすめです。
web design recipes | Illustrator(photoshop)のペンツールできれいなパス、ベジェ曲線を描くためのコツ(私流)
↑ペンツールを使った演習として非常におすすめです。トレースを通して、アンカーの切り替えなどが実践出来ます。
本日の振り返り
皆さんお疲れ様です。今回はベジェ曲線を通して、パスの知識等を学習できましたね。イラストレーターを使う上で通らなければならない道なので知識として入れておきましょう。ではまた次回:D