illustrator 基本操作8 整列
イラストレーターで整列をしてみよう

こんにちは、迅犬です:D
今回は、覚えると非常に便利な機能、”整列”についてやっていきましょう。
イラストレーターでの整列とは、選択したオブジェクトを、基準となるもの(キーオブジェクトやアートボード)に対して、指定した位置(水平方向中央や垂直方向上など)に移動させる機能です。
整列パネルの場所
整列操作を行うには、整列パネルを出しておくと楽です。ウィンドゥから整列を選び、整列パネルを出しておきましょう。
また、整列操作を行うためのパネルは、オブジェクト選択時にコントロールパネルにも出現するので、そちらを使用して整列を行っても大丈夫です。
下記画像に整列パネルの出し方をまとめてみましたので、ご参考までにどうぞ:D

実際に整列機能を使ってみよう
まずは、適当にアートボード上に長方形オブジェクトを作ってみましょう。今回私は茶色の長方形オブジェクトを作ってみました。

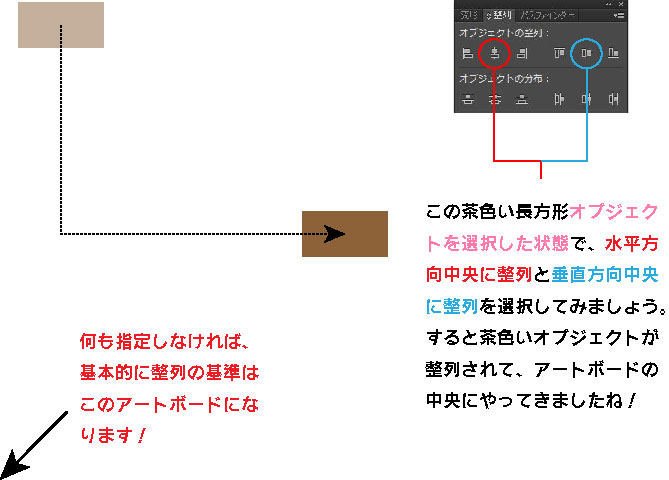
長方形オブジェクトを作成できましたか?そしたら、そのオブジェクトを選択ツール(黒い矢印)で選択した状態で、先程ご紹介した整列パネルから、水平方向中央に整列と垂直方向中央に整列という項目を押して、選択したオブジェクトを実際にアートボードの中央に整列させてみましょう。

整列の基準となっているものを確認してみよう
整列はキーオブジェクトなどを指定しない限り、基本的にアートボードが基準となり、選択したオブジェクトが整列させられます。
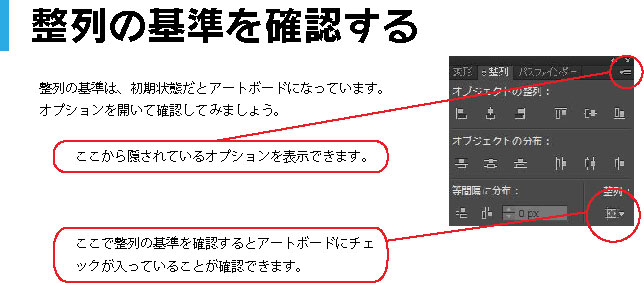
実際に整列パネルの隠れているオプションを開き、整列の基準となっているものを確認してみましょう。

ね。アートボードにチェックが入っていることが確認できましたね。
ここからわかることは、さっきの整列操作はアートボードを基準として、選択したオブジェクトを整列させていたんだな、ということがわかると思います。では次は、基準をアートボードではなく、自分の作成したオブジェクトをキーオブジェクト(整列の基準となるオブジェクト)化して、整列をやっていきましょう。
キーオブジェクトを基準に整列させてみよう
先ほどはアートボードを基準に整列操作を行いましたが、今度はキーオブジェクトを基準にして選択したオブジェクトを整列させてみましょう。
オブジェクトをShiftキーを押したまま選択したりすることで(オブジェクトを複数選択する方法は、オブジェクトの選択と解除の記事を参照)、オブジェクトの複数選択ができましたね。オブジェクトを複数選択している時、そのどれかひとつをキーオブジェクトとして、選択することが出来ます。
特徴として、キーオブジェクトとして、選択されたオブジェクトは太い青いボーダーで囲まれます。このキーオブジェクトを基準にして、整列を行うことが出来ます。具体的にやっていきましょう。
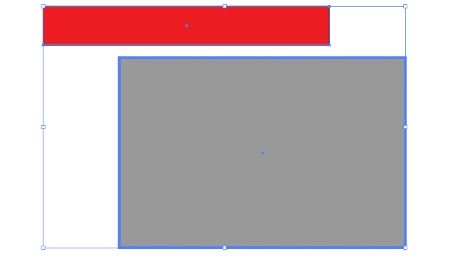
まずは、赤い長方形ツールとグレーの長方形ツールを作成してみましょう。

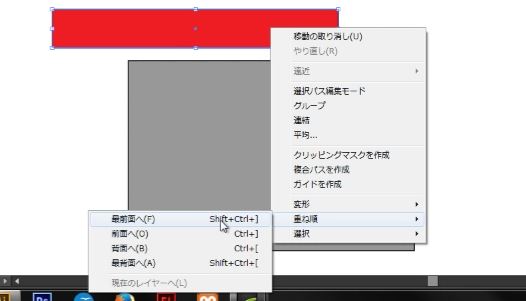
そしたら、赤い長方形ツールを右クリックして重ね順を最前面にしておきます。
(赤い長方形オブジェクトを整列したときに、グレーの長方形オブジェクトの下に隠れてしまうのを防ぐためです)

赤い長方形オブジェクトの重ね順を最前面にできたら、赤い長方形オブジェクトとグレーの長方形オブジェクトを複数選択しましょう。複数選択し終わったら、グレーの長方形オブジェクトをクリックしてキーオブジェクト化します。
この時点で、
赤い長方形オブジェクト=グレーの長方形オブジェクトを基準に整列される対象。
グレーの長方形オブジェクト=赤いオブジェクトに対する整列の基準(キーオブジェクト)。
となったといえます。

では、まずは整列パネルから、水平方向中央に整列を選び、実際に整列させてみましょう。すると赤い長方形オブジェクトがグレーの長方形オブジェクト(キーオブジェクト)を基準に、水平方向中央に整列されましたね。


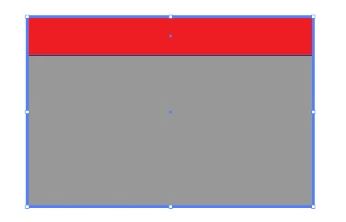
次に、垂直方向上に整列を選んでみましょう。


↑こんな感じになれば成功です。
本日の振り返り
皆さんお疲れ様です。整列を使いこなせれば、キーオブジェクトを基準に、様々なレイアウトや配置を実現できるようになりますヨ。ではでは、また次回:)