illustratorの基本操作2 オブジェクトの作成と削除
オブジェクトの作成と削除

皆さんお元気ですか?迅犬です。
さて前回の続きからになります。前回は新規にドキュメントを作成しましたね。
今回は、そのドキュメント上に、オブジェクトを作ってみたいと思います。
※オブジェクトとは?=簡単にいえば、イラストレーターで操作する対象(モノ)のことです。
今回は図形オブジェクトと呼ばれるものを作成していきましょう。
難しく思えちゃうかもしれませんが、いわゆる、四角形や丸を作るだけなので、肩の力を抜いて一緒にやっていきましょうね。
長方形オブジェクトの作成
今回は長方形ツールを用いて、長方形オブジェクトを作成してみましょう。
まずは長方形オブジェクトツールを選択してみます。
ツールバーから下記画像のアイコン(=長方形ツールをクリックしてみて下さい。)

どうですか?長方形ツールを選択できましたか?
長方形ツールを選択すると、ドキュメント上でのマウスカーソルがクロスカーソルになると思います。
下記画像のようなクロスカーソルになっていれば、長方形オブジェクトの作成準備が整った状態となります。まずはここまで確認してみましょう。

図形オブジェクトを作成する基本的な2つの方法
長方形ツールから作成できる四角形や、楕円形ツールにより作成できる丸等といった、図形オブジェクトは作成するやり方に主に2つの方法がありますので、用途とその時の状況に応じて使い分けられるようにやり方を2つ、まずは一緒に覚えていきましょう。
方法その1:マウスドラッグで大きさを決めて図形オブジェクトを作成する
長方形ツールなどの図形オブジェクト作成ツールを選択中に、
始点にしたいところをクリックして、そこからドラッグして作成したいオブジェクトの大きさを調整するやり方。
方法その2:数値を入力してその大きさの図形オブジェクトを作成する
長方形ツールなどの図形オブジェクト作成ツールを選択中に、
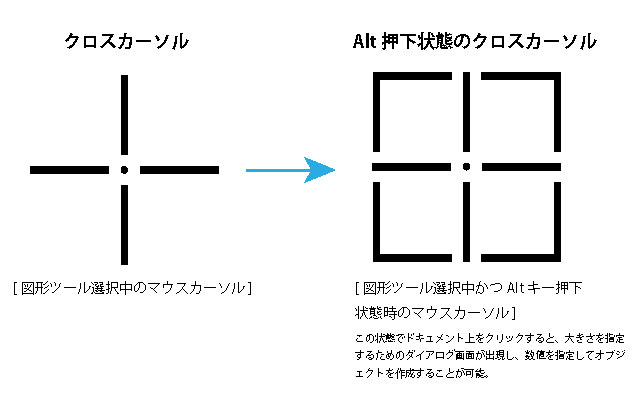
Altキーを押下すると、クロスカーソルが下記画像のように変化します。

この、Alt押下状態のクロスカーソル時に、ドキュメント上をクリックすることで、
作成する図形オブジェクトの大きさ(幅、高さ)を指定するために数値を入力するダイアログボックスが出現しますので、その数値を指定してあげれば、指定された数値の図形オブジェクトを作成することが可能となります。
図形オブジェクトの削除
こちらも非常に簡単です。
作成した図形オブジェクトを削除したいときは、ツールパネルの黒矢印(選択ツールと呼びます)を選択します。
削除したいオブジェクトをクリックして選択します。
選択ができたら、BACK SPACEキーを押すことで選択中のオブジェクトを削除することができます。
※図形オブジェクトを選択ツールで選択するとバウンディングボックスと呼ばれるもので囲まれる状態となるので、わかりやすいですね。
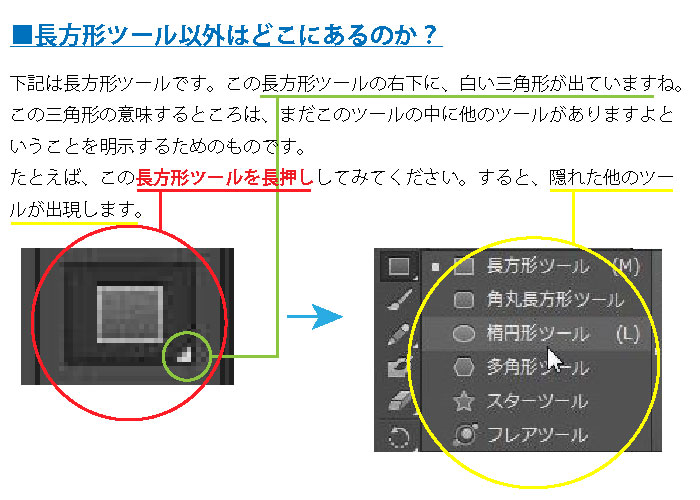
長方形ツール以外はどこにあるのか?
そういえば、丸や星といった他の図形を作成するときは、どうすればいいのかといいますと、下に画像を用意しましたので参考にしてみてください。図形の作成方法は上記で紹介した方法で作成できますので、実際に丸やフレア、多角形、角丸長方形等を、作成してみるといいかもしれません。自分からこれなんだろうと使ってみるのが非常に大切です。

今日の振り返り
皆さんお疲れ様です。オブジェクトの作成と削除はいかがでしたでしょうか。
次回ものんびり進めていきますので、どうぞよろしくお願いします。